项目背景
项目描述:“智力冲刺”是一款网页小游戏,就像我们平时看到的网页游戏一样,前端页面负责展示游戏效果,后端服务器来实现游戏的逻辑。在我们的“智力冲刺”游戏中,玩家从浏览器打开游戏登录页面(登录或者注册),登录成功后进入游戏大厅,点击开始匹配按钮进入游戏房间进行对战,分出胜负后给与玩家反馈。总共设计了三个模块来进行功能的实现:
用户模块:用户注册(加盐算法)、用户登录(拦截器+session持久化)、用户天梯分数记录、用户比赛场次记录
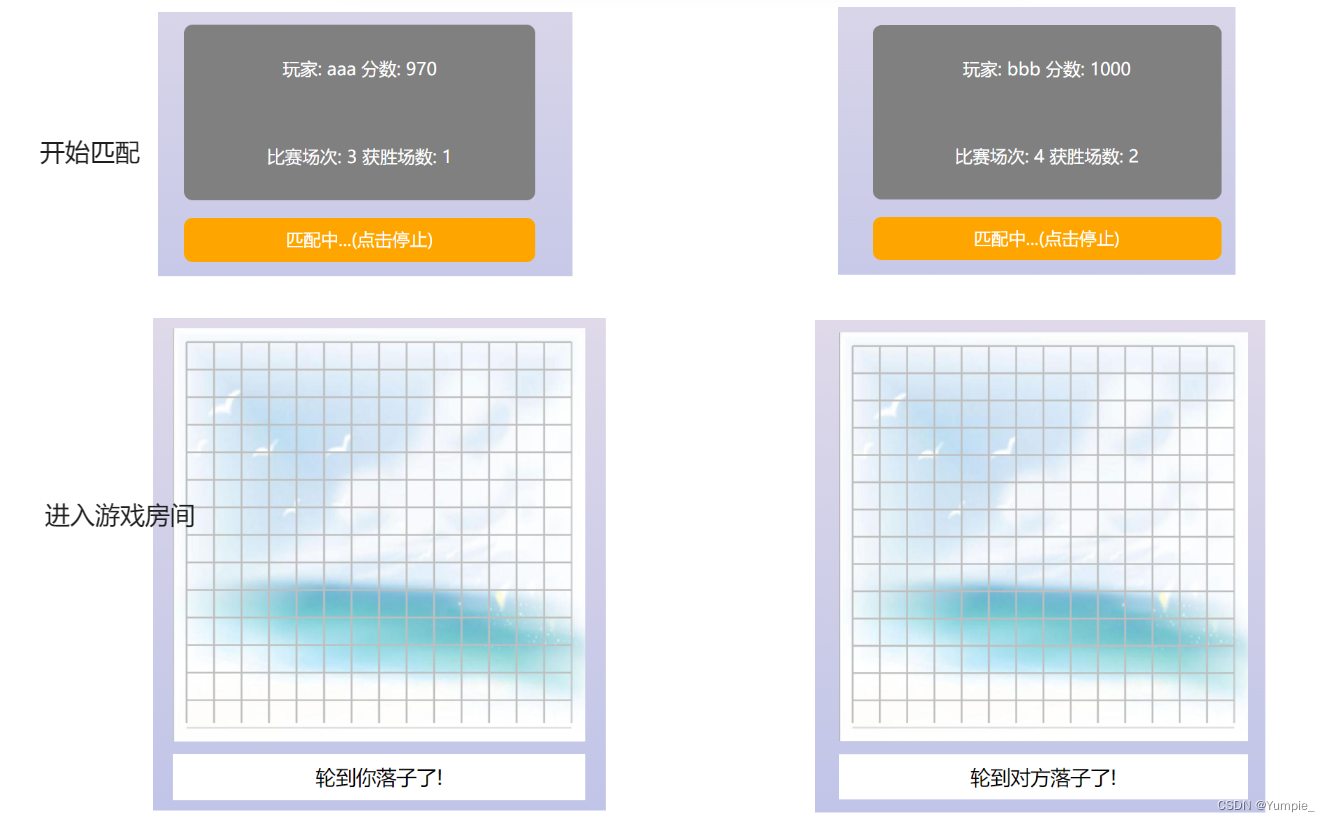
匹配模块:根据用户的天梯分数实现匹配机制
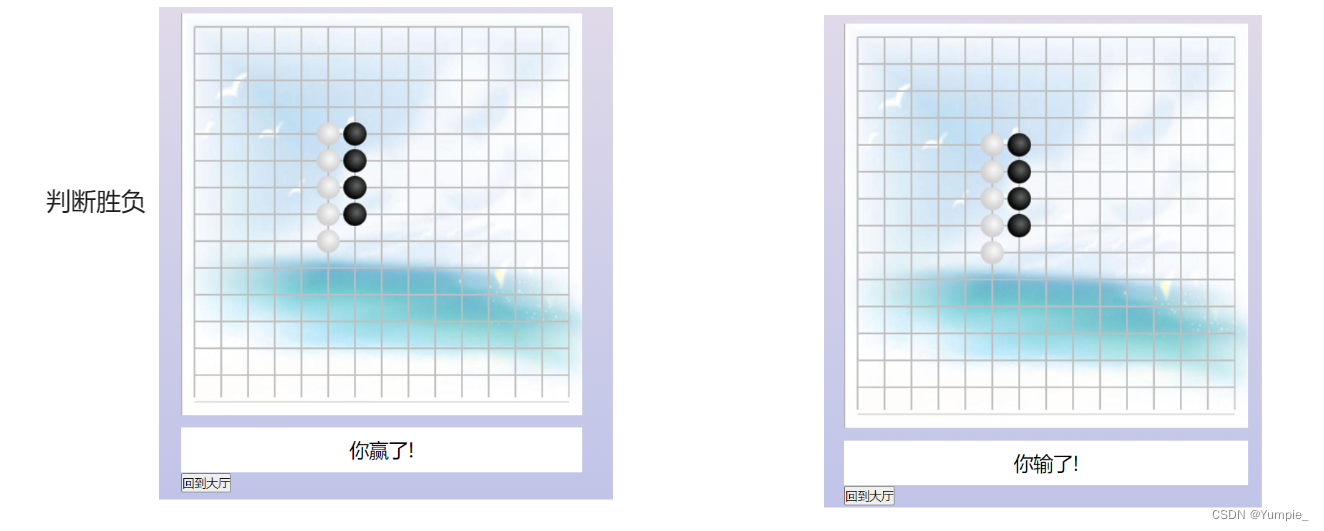
对战模块:实现两个玩家在网页端进行五子棋对战的功能
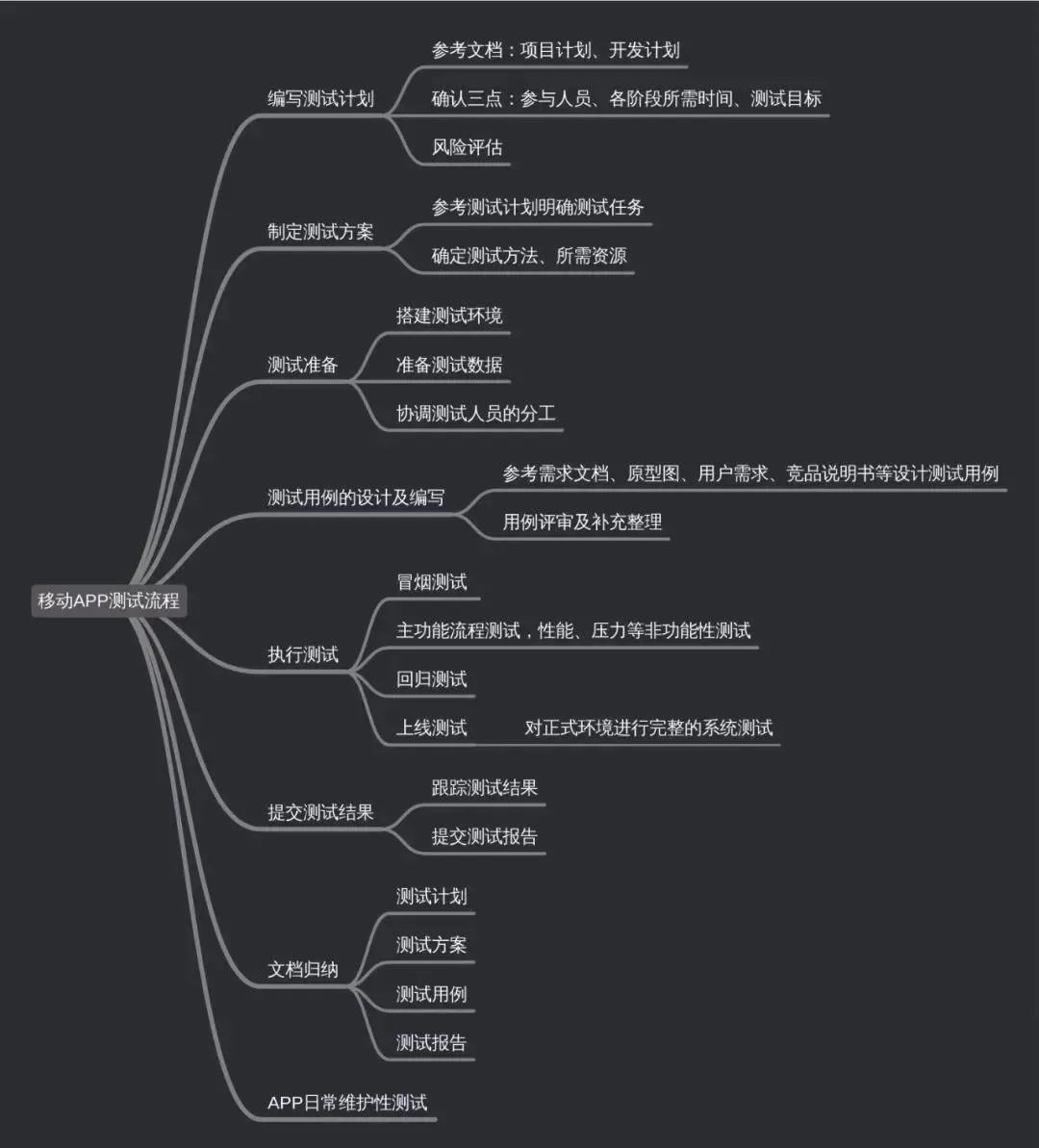
测试计划
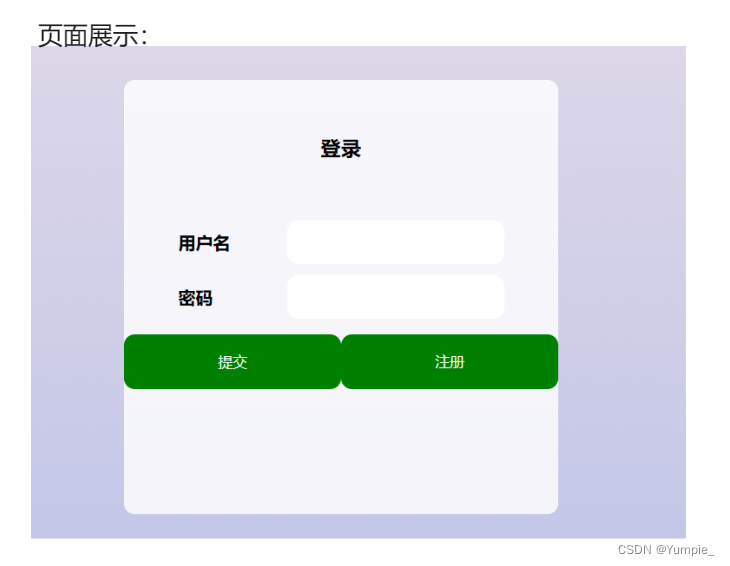
UI测试
- 定位页面

//定位页面并截图
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class IndexTest extends CommonDriver{
/**
* 获取到这一个driver实例
*/
private static final FirefoxDriver driver= getDriver();
@BeforeAll
public static void getPage() throws InterruptedException, IOException {
driver.get("http://localhost:8080/login.html");
//需要对于首页进行截图
//以文件的形式存储
File srcFile=driver.getScreenshotAs(OutputType.FILE);
//把截图的文件存放到指定的目录下面
File destFile=new File("D:/java_gobang/src/test/Files/index.png");
Thread.sleep(1000);
FileUtils.copyFile(srcFile,destFile);
//设置隐式等待时间:最长3秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
}
}
- 测试“登录”二字是否存在
/**
* 测试:"登录"是否存在
*/
@Test
@Order(1)
public void checkTittle(){
WebElement webElement =driver.findElement(By.cssSelector("body > nav > a"));
String text=webElement.getText();
//断言:二者是否一致
Assertions.assertEquals("登录",text);
}
- 测试“用户名”和“密码”二字是否存在
/**
* 测试:“用户名”和“密码”是否存在
*/
@Test
@Order(2)
public void checkProblemListTittles(){
//测试:"用户名"是否存在
WebElement element1=driver.findElement(By.cssSelector("#tables > div > div > table > thead > tr > th:nth-child(1)"));
String number=element1.getText();
Assertions.assertEquals("用户名",number);
//测试:"密码"是否存在
WebElement element2=driver.findElement(By.cssSelector("#tables > div > div > table > thead > tr > th:nth-child(2)"));
String tittle=element2.getText();
Assertions.assertEquals("密码",tittle);
}
- 测试“注册“链接是否跳转
//获取到注册链接的css选择器
WebElement TittleLinkElement = driver.findElement(By.cssSelector("#"+tittleLinkedCss));
//获取注册链接的实际内容
String tittleReal = TittleLinkElement.getText();
Assertions.assertEquals(tittleExcept, tittleReal);
//点击,看一下跳转的结果:
TittleLinkElement.click();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//截图:看是否成功跳转
File srcFile=driver.getScreenshotAs(OutputType.FILE);
//把截图的文件存放到指定的目录下面
File destFile=new File("D:/java_gobang/src/test/Files/ProblemLinked"+numberExcept+".png");
Thread.sleep(1000);
FileUtils.copyFile(srcFile,destFile);
- 测试“提交“链接是否跳转
//获取到提交链接的css选择器
WebElement TittleLinkElement = driver.findElement(By.cssSelector("#"+tittleLinkedCss));
//获取提交链接的实际内容
String tittleReal = TittleLinkElement.getText();
Assertions.assertEquals(tittleExcept, tittleReal);
//点击,看一下跳转的结果:
TittleLinkElement.click();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//截图:看是否成功跳转
File srcFile=driver.getScreenshotAs(OutputType.FILE);
//把截图的文件存放到指定的目录下面
File destFile=new File("D:/java_gobang/src/test/Files/ProblemLinked"+numberExcept+".png");
Thread.sleep(1000);
FileUtils.copyFile(srcFile,destFile);
接口测试
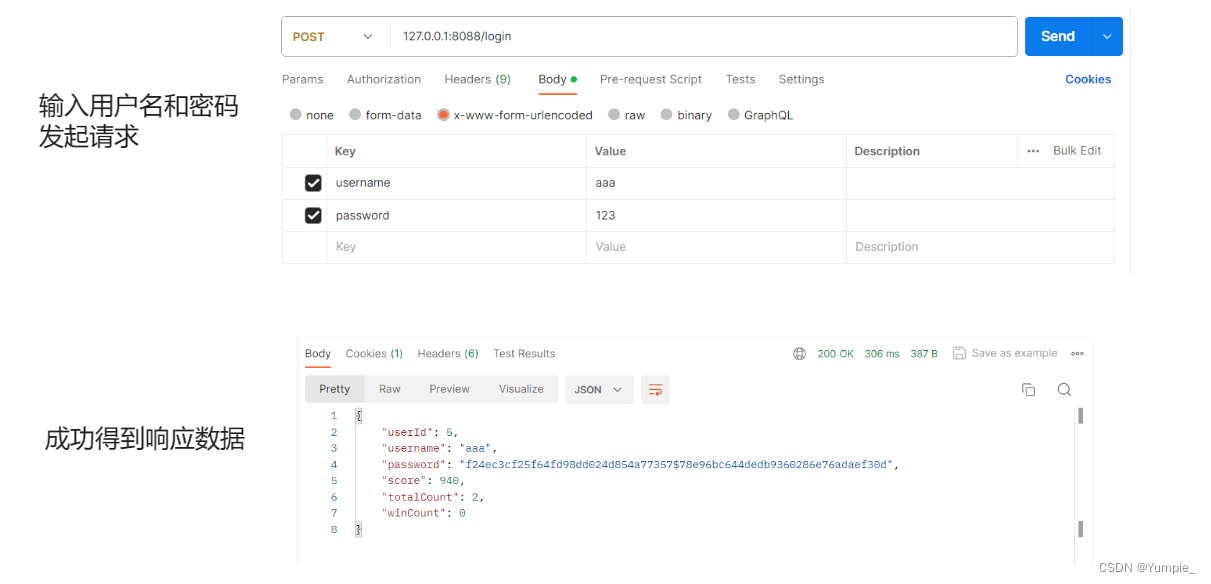
- 测试登录接口是否正常

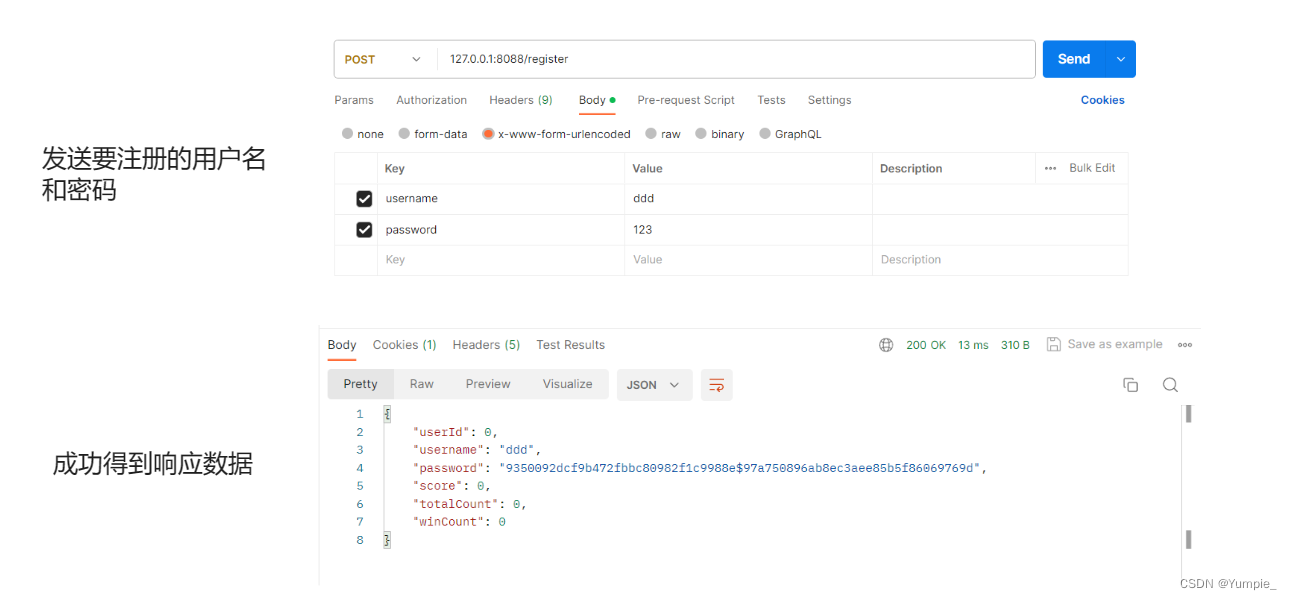
- 测试注册接口是否正常

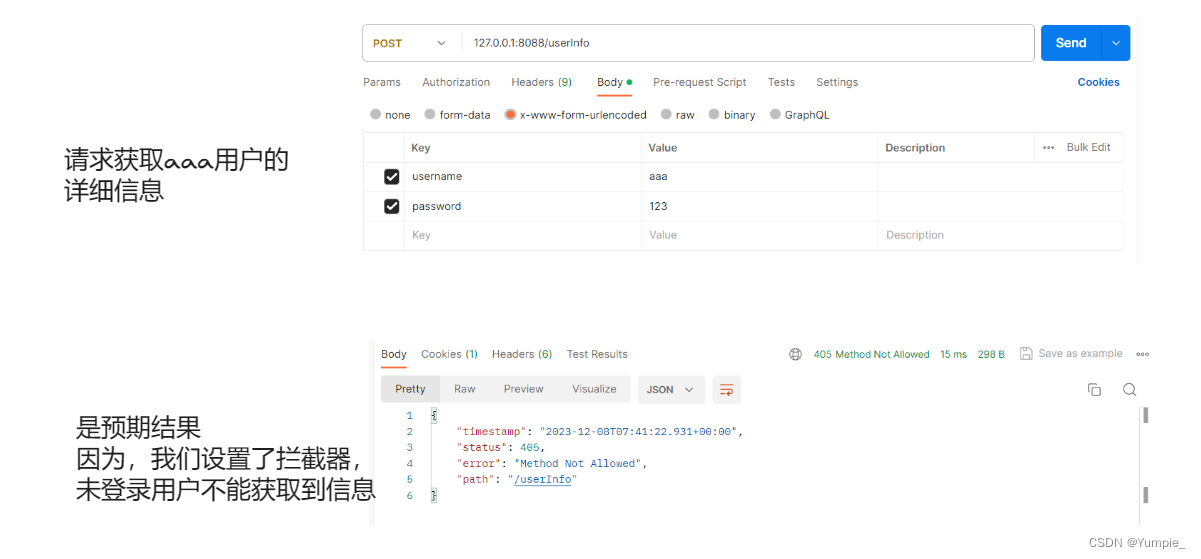
- 测试得到用户信息接口是否正常

手工测试



测试总结
对登录模块、匹配模块、对战模块分别进行测试。保证了页面元素的完整性、正确性,信息的准确性,游戏逻辑的正确性。基本上排除了项目中的简单问题,可以让玩家获得较好的游戏体验。