在Vue 3中,如果你发现在调用接口时页面加载卡住或不响应,可能是由以下几个原因造成的:
接口请求耗时过长:如果后端接口处理时间过长,会导致前端等待响应的时间增加,从而感觉页面卡住。可以尝试优化后端接口或使用异步方式处理。
前端请求处理不当:如果在请求接口时没有正确处理异步操作,比如没有使用
async和await或者.then()、.catch()来处理Promise,可能会导致页面阻塞。错误处理不充分:如果请求过程中出现错误,而前端没有恰当的错误处理机制(如try-catch块),可能导致脚本执行中断,影响页面响应。
资源竞争或泄露:如果页面中有其他JavaScript脚本或Vue组件存在内存泄露或者资源竞争的问题,也可能影响整个页面的响应。
浏览器或网络问题:有时候问题可能出在浏览器或者网络上。比如浏览器插件干扰、网络延迟等。
前端状态管理问题:如果使用了Vuex或其他状态管理库,错误的状态更新可能导致页面渲染卡顿。
针对这些可能的原因,你可以尝试以下解决方案:
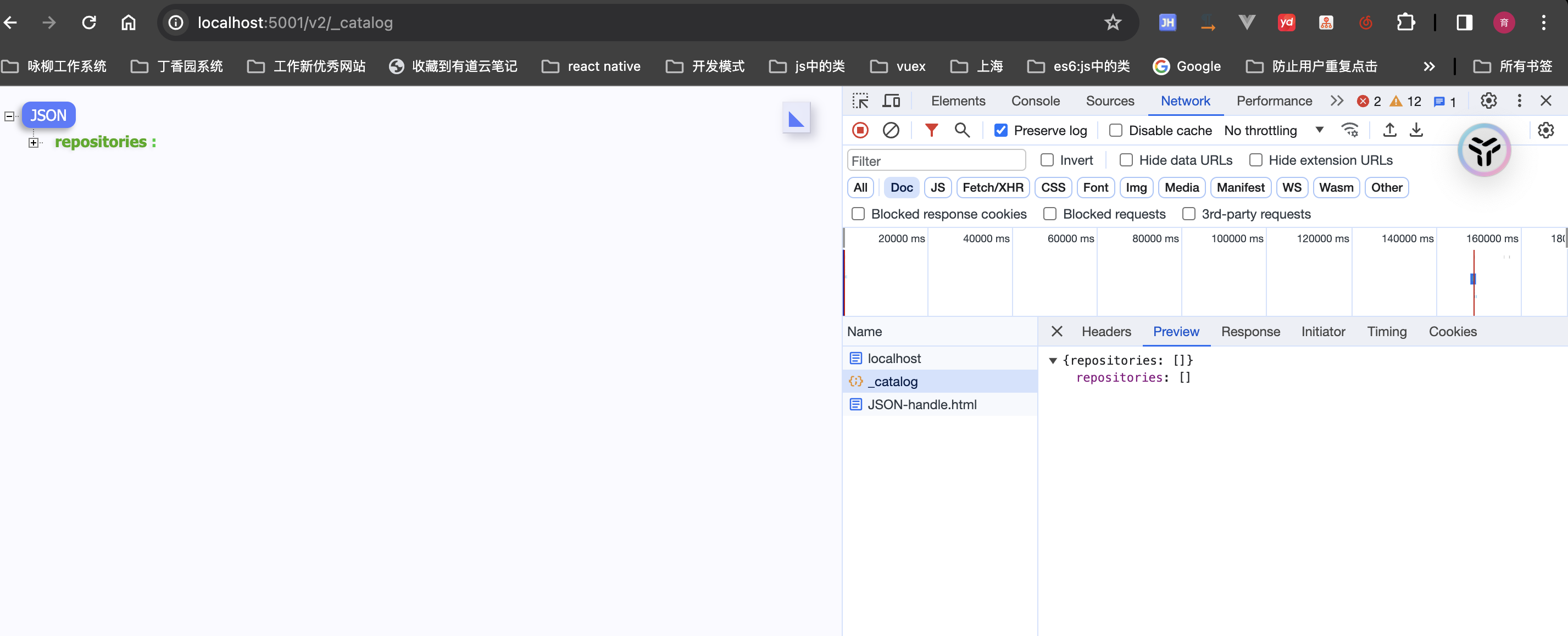
- 检查网络请求:使用浏览器的开发者工具查看网络请求,确认接口调用是否成功,响应时间是多少。
- 代码审查:检查你的Vue组件和JavaScript代码,确保异步操作处理正确。
- 错误处理:确保代码中有适当的错误处理逻辑。
- 性能调优:如果是性能问题,可能需要对后端进行优化,或者在前端使用懒加载、分页等策略。
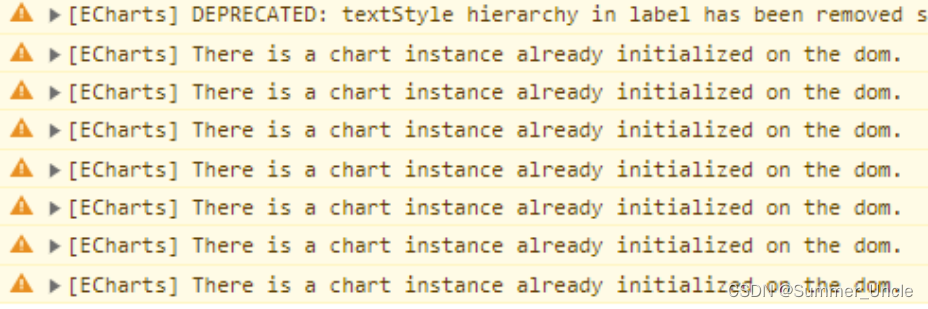
- 控制台日志:查看浏览器控制台输出的日志,寻找可能的错误信息或警告。
- 使用轻量化组件:确保不在页面加载时就请求大量数据或者渲染复杂组件。
如果上述方法都不能解决问题,可能需要更详细的错误信息或代码审查来进一步定位问题。