解答一下上一篇关于留下的关于布局管理器的疑问
几种常见的布局管理器
看不懂?看不懂没关系,这篇是概念篇,大概了解一下就行~
1.FlowLayout(流式布局):按照从左到右、从上到下的顺序依次排列组件。当一行无法容纳组件时,会自动换行。适合简单的流式布局需求。
2.BorderLayout(边界布局):将容器分为五个区域:北、南、东、西和中心,每个区域只能包含一个组件。通常用于创建具有顶部、底部、左侧、右侧和中间区域组件的布局。
3.GridLayout(网格布局):将容器划分为规则的网格,所有单元格具有相同大小,组件依次填充到单元格中。适合创建规则的行列布局。
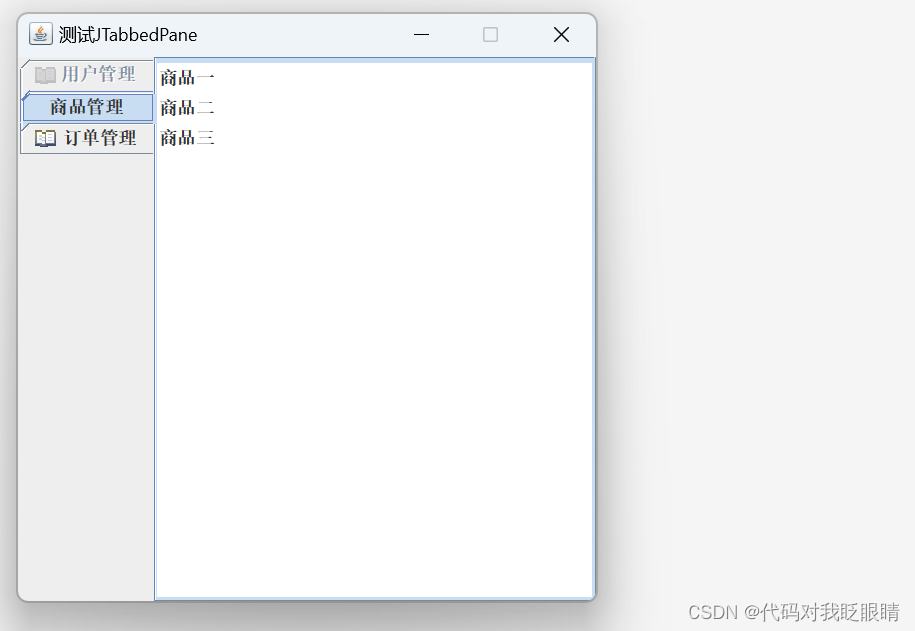
4.CardLayout(卡片布局):可以在同一位置叠放多个组件,只显示其中一个组件,并通过切换来显示不同的组件,类似于卡片。常用于创建具有多个视图的界面,例如向导式或选项卡式界面。
5.GridBagLayout(网格包布局):提供最强大和灵活的布局管理器,通过将组件放置在带有约束的网格单元格中来管理组件的位置和大小。适用于复杂的布局需求。