组件封装
src\components\SUI_Swiper2.vue
<script setup lang="ts">
import {
ref } from 'vue'
const props = defineProps({
config: Object,
})
const activeIndex = ref(0)
const change: UniHelper.SwiperOnChange = (e) => {
activeIndex.value = e.detail.current
}
// 点击图片时
const onTapImage = (url: string) => {
// 大图预览
uni.previewImage({
current: url,
urls: props.config?.itemList,
})
}
</script>
<template>
<view class="preview">
<swiper
@change="change"
:circular="props.config?.circular || true"
:autoplay="props.config?.autoplay || false"
:interval="props.config?.interval || 3000"
>
<swiper-item v-for="(item, index) in props.config?.itemList" :key="index">
<image @tap="onTapImage(item)" mode="aspectFill" :src="item" />
</swiper-item>
</swiper>
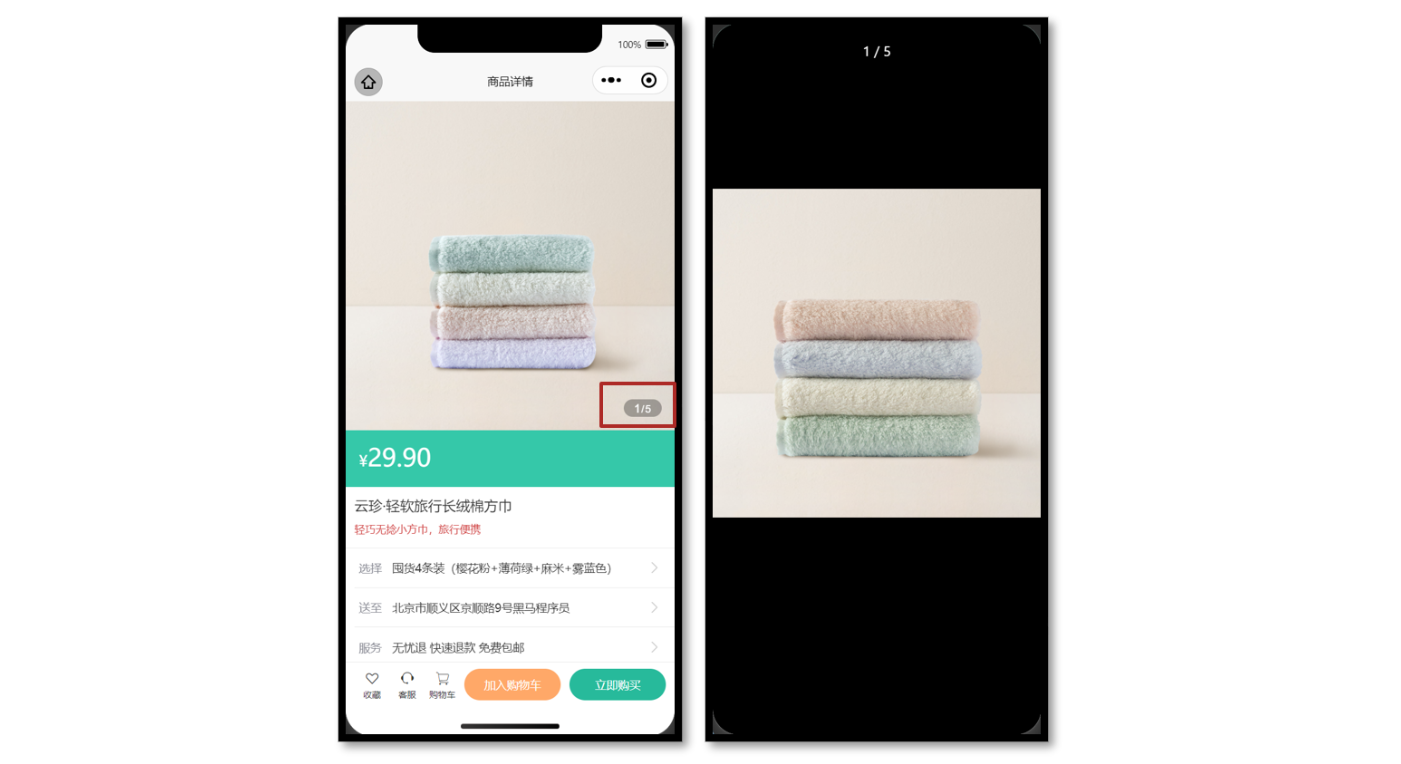
<view class="indicator">
<text class="current">{
{ activeIndex + 1 }}</text>
<text class="split">/</text>
<text class="total">{
{ props.config?.itemList.length }}</text>
</view>
</view>
</template>
<style lang="scss">
.preview {
height: 750rpx;
position: relative;
.image {
width: 750rpx;
height: 750rpx;
}
.indicator {
height: 40rpx;
padding: 0 24rpx;
line-height: 40rpx;
border-radius: 30rpx;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
bottom: 30rpx;
right: 30rpx;
.current {
font-size: 26rpx;
}
.split {
font-size: 24rpx;
margin: 0 1rpx 0 2rpx;
}
.total {
font-size: 24rpx;
}
}
}
</style>
页面使用
src\pages\goods\goods.vue
<SUI_Swiper2 :config="swiperConfig" />
let swiperConfig = ref({
itemList: [] })
// 获取商品详情信息
const goods = ref<GoodsResult>()
const getGoodsByIdData = async () => {
const res = await getGoodsByIdAPI(query.id)
goods.value = res.result
swiperConfig.value = {
itemList: goods?.value.mainPictures,
}
}