Next.js 中的中间件
Next.js 中的中间件是一个功能强大的工具,允许开发人员拦截、修改和控制应用程序中的请求和响应流。无论我们是构建服务器渲染的网站还是成熟的 Web 应用程序,了解如何有效使用中间件都可以显着增强项目进出的数据流。本文将从基础知识到高级技术探索 Next.js 中的中间件。
什么是中间件?
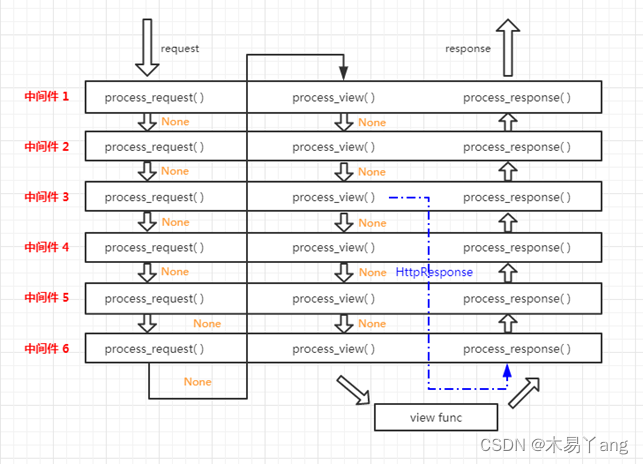
在构建网络站点或应用程序时,中间件是一个值得理解的重要概念。简单来说中间件是一种提供了拦截和操纵请求 -> 响应周期各个方面的机制。该机制根据应用程序的需求操作传入的请求或传出响应。
Next.js 的中间件允许用户在粒度级别上塑造和控制其 Web 应用程序的行为,而无需额外的步骤,仅此而已。
中间件的工作是在 HTTP 请求和响应通过应用程序时拦截和操作它们。
现在我们了解了基本概念,让我们看一下下面的几个中间件用例。
路由:
路由控制允许将请求重定向到不同的 URL,处理或强制执行 URL 模式。这在管理应用程序中的复杂路由场景时特别有用。
function redirectMiddleware(request) {
// 重定向
window.location.href = '/new-url';
return {
status: 204,
body: '',
};
}
Cookie 管理:
中间件可以管理传入请求和传出响应中的 cookie。这对于设置用户会话 cookie、读取 cookie 进行身份验证或在用户注销时删除 cookie 等任务至关重要。
function cookieManagementMiddleware(request) {
const response = {
status: 200,
cookies: {
myCookie: '123',
},
};
return response;
}
鉴权:
中间件可以在授予对特定路由或资源的访问权限之前检查用户是否经过身份验证。
在下面的示例中,当用户尝试访问受保护的路由时,中间件功能通过会话 cookie 检查身份验证来验证其身份。如果用户未通过身份验证,他们将被重定向到登录页面或被拒绝访问。
function authenticationMiddleware(request) {
if (!(request.headers.cookie && request.headers.cookie.includes('authenticated=true'))) {
// 重定向回登录路由
window.location.href = '/login';
return {
status: 204, // No content
body: '',
};
}
return {
status: 200,
};
}
日志
详细记录传入请求,包括请求方法、URL、标头和时间戳信息。这些日志对于诊断问题、跟踪用户活动和分析性能非常宝贵。
function loggingMiddleware(request) {
console.log(`Received ${
request.method} request to ${
request.url} at ${
new Date()}`);
return {
status: 200,
};
}
响应定制:
根据特定条件自定义响应头、状态码或响应内容。例如,我们可以设置自定义标头以向客户端提供附加信息或动态调整响应内容。
function customHeadersMiddleware(request) {
const response = {
status: 200,
headers: {
'X-Custom-Header': 'Hello, Middleware!',
},
cookies: {
myCookie: '123',
},
};
return response;
}
现在我们了解了中间件是什么以及它为何有用,让我们开始在 Next.js 中使用它。
Next.js 中的中间件
中间件文件
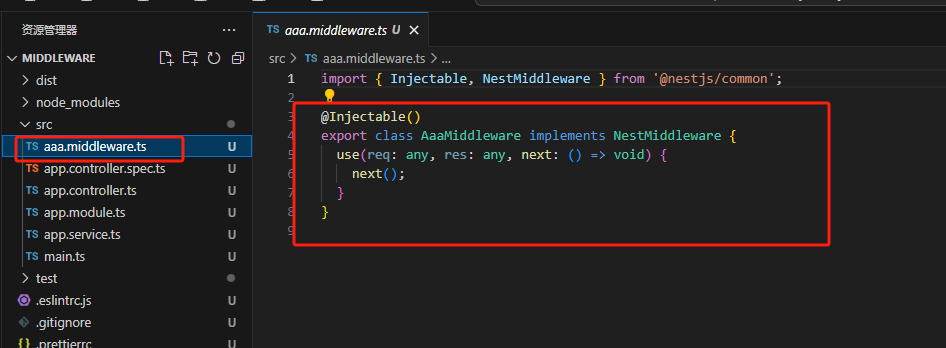
在 Next.js 中,中间件是在项目根目录中通常名为 middleware.ts(或 js) 文件中定义的我们将在该文件中定义中间件函数。这是一个基本的示例函数:
// middleware.ts
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function myMiddleware(request: NextRequest) {
// 中间逻辑
// ...
return NextResponse.next(); // 执行下一个中间件
}
NextResponse
NextResponse 是 Next.js 中的一个 API,允许我们在中间件中处理响应。它提供了重定向请求、重写响应、设置标头、cookie 等方法。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function myMiddleware(request: NextRequest) {
// 将请求重定向到不同的 URL
return NextResponse.redirect('/new-url');
// 重写响应以显示来自不同 URL 的内容
return NextResponse.rewrite('/new-content');
// 设置响应头和cookie
const response = NextResponse.next();
response.headers.set('X-Custom-Header', 'Hello, Middleware!');
response.cookies.set('myCookie', '123');
return response;
}
在 Next.js 中使用中间件
Next.js 中的中间件函数可以访问传入请求和响应。我们可以修改这些对象来定制应用程序的行为。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function authenticationMiddleware(request: NextRequest) {
// 检查用户是否已通过身份验证
if (!request.headers.cookie?.includes('authenticated=true')) {
return NextResponse.redirect('/login');
}
return NextResponse.next(); // 继续下一个中间件或路由处理程序
}
设置 headers 和 Cookie
中间件可以操作传入请求和传出响应中的 headers 和 cookie。这对于自定义响应或管理用户会话等任务非常有用。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function customHeadersMiddleware(request: NextRequest) {
const response = NextResponse.next();
response.headers.set('X-Custom-Header', 'Hello, Middleware!');
response.cookies.set('myCookie', '123');
return response;
}
生成自定义响应
中间件可以通过返回 Response 或 NextResponse 实例直接生成响应。这允许我们根据自定义逻辑控制发送到客户端的响应。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function customResponseMiddleware(request: NextRequest) {
if (/* Some condition */) {
return new Response('Custom error message', {
status: 400 });
}
return NextResponse.next();
}
现在我们已经介绍了基础知识,让我们探索一些在 Next.js 中使用中间件的高级技术。
先进的中间件技术
拦截API调用
中间件的一种强大用例是拦截 API 调用。我们可以使用中间件修改 API 请求标头、缓存响应,甚至模拟 API 调用以进行测试。
修改请求头
我们可以使用中间件修改传出 API 请求的标头。这样做通常是为了在发送请求之前将身份验证令牌、API 密钥或其他必要信息添加到标头中。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function apiInterceptorMiddleware(request: NextRequest) {
// 修改请求头
request.headers.set('Authorization', 'Bearer myAccessToken');
// 可以实现一些api响应缓存逻辑
return NextResponse.next();
}
缓存 API 响应
为了提高应用程序的性能,我们可以在中间件中实现 API 响应的缓存。这有助于减少外部 API 的负载并加快对相同数据的后续请求。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function apiInterceptorMiddleware(request: NextRequest) {
// 判断是否存在缓存
const cachedResponse = /* 实现缓存逻辑 */;
if (cachedResponse) {
// 返回缓存
return cachedResponse;
} else {
// 请求
const apiResponse = /* 请求逻辑 */;
// 缓存响应
return apiResponse;
}
}
模拟 API 调用进行测试
中间件还可用于在测试期间模拟 API 调用。这可确保我们的测试不依赖于外部服务,从而使测试更加可靠、更快。
import {
NextResponse } from 'next/server';
import type {
NextRequest } from 'next/server';
export function apiMockMiddleware(request: NextRequest) {
if (process.env.NODE_ENV === 'test') {
// 在测试环境中返回测试数据
return new Response(JSON.stringify({
mockData: true }), {
status: 200,
headers: {
'Content-Type': 'application/json',
},
});
} else {
// 在其他环境中继续执行
return NextResponse.next();
}
}
这些先进技术说明了中间件在处理 Next.js 应用程序中的 API 调用时的灵活性和强大功能。无论我们需要保护 API 请求、通过缓存优化性能,还是通过模拟响应简化测试,中间件都可以成为我们的首选解决方案。