因为ios系统对权限的限制是比较严格的,ios系统本身是不支持全局悬浮窗(可在其他app上显示)。在iphone14及之后的iPhone机型中提供了一个叫 灵动岛的功能,可以在手机上方可以添加一个悬浮窗显示内容并实时更新,但这个功能有很多局限性
如:需要iPhone14及之后的机型且系统必须是iOS16.1+,在以后的新机型中还有没有这个功能也还不明确,样式和位置固定。
在ios系统中现有的,应用成熟的功能中,画中画是唯一可以在全局显示的悬浮窗,但画中画中针对视频。那我们就需要将我们想展示的内容放到视频中展示。
1. 环境
iso14+
本文使用code14.2
2. 配置
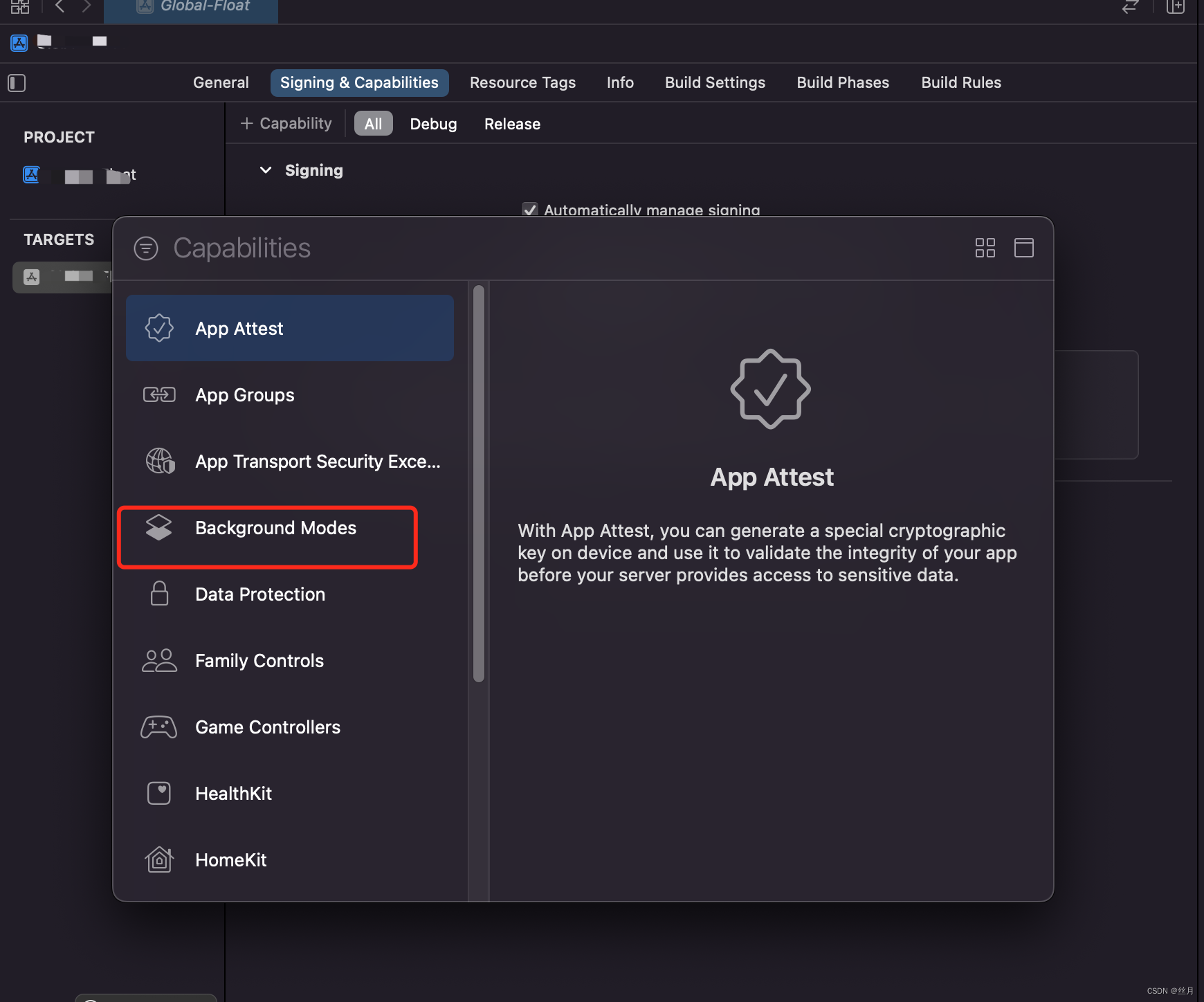
在项目target中配置Background Modes 勾选Audio,AirPlay,and Picture in Picture 项


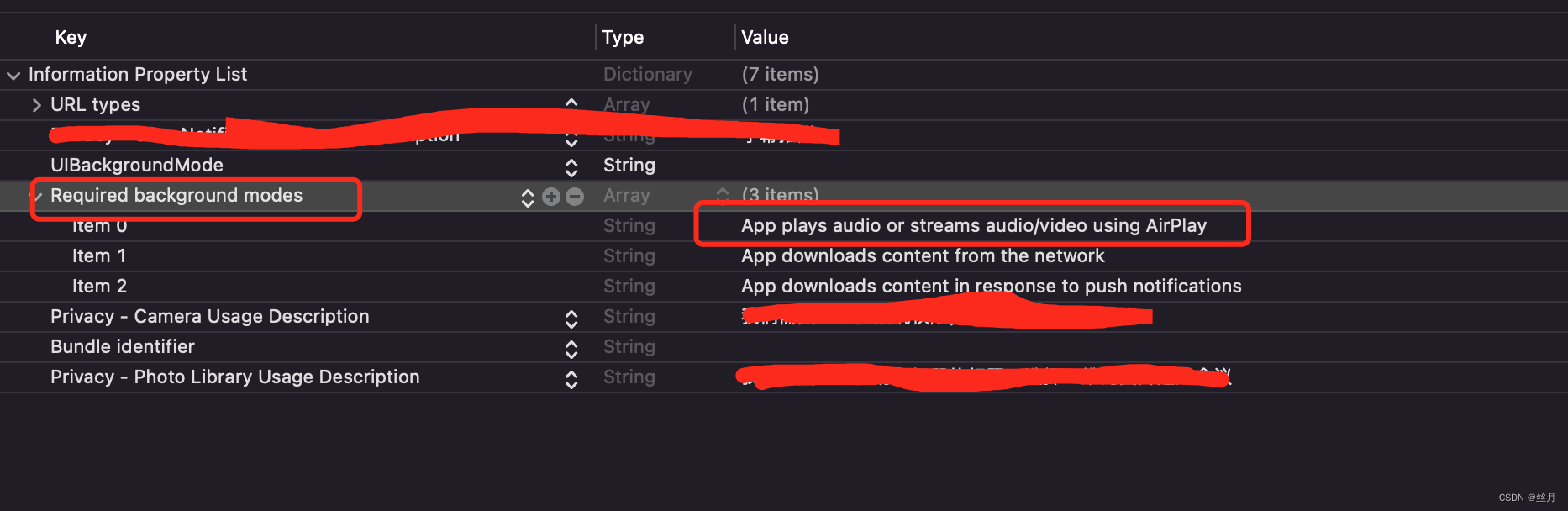
在Info.plist文件中添加如下
3. 代码
(1)定义一个悬浮窗信息的model类
import Foundation
/**
继承ObservableObject,使用Published 发布 text 等,这样当infoMode发生变化时,所有订阅infoMode的订阅者都能收到通知
*/
class InfoModel: ObservableObject {
@Published var id:Int
@Published var text:String
@Published var type:Int
init() {
self.id = 0
self.text = ""
self.type = 0
}
}(2)创建画中画中显示的view
//
// PIPSubtitleView.swift
//画中画中显示的view
import Foundation
import UIKit
import SnapKit
import SwiftUI
class PIPSubtitleView: UIView {
//logo图片
private lazy var logoImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage.init(systemName: "globe")
return imageView
}()
//悬浮窗名称label
lazy var nameLabel: UILabel = {
let label = UILabel()
label.font = UIFont.systemFont(ofSize: 16, weight: .semibold)
label.textColor = UIColor.init(.black)
label.adjustsFontSizeToFitWidth = true
label.baselineAdjustment = .alignCenters
return label
}()
//内容左侧图片
private lazy var leftimg: UIImageView = {
let imageView = UIImageView()
imageView.contentMode = .scaleAspectFit // 设置内容模式适应视图的大小
imageView.image = UIImage.init(named: "getnew.jpge")
return imageView
}()
lazy var textLabel: UILabel = createSubTextLable()
func createSubTextLable() ->UILabel{
let label = UILabel()
label.textAlignment = .center
label.textColor = UIColor.init(.black)
label.font = UIFont.init(name: "DINAlternate-Bold", size: 12)
label.adjustsFontSizeToFitWidth = true
label.baselineAdjustment = .alignCenters
label.numberOfLines = 0
label.lineBreakMode = .byWordWrapping
label.textAlignment = .left
return label
}
override init(frame: CGRect) {
super.init(frame: frame)
// setupUI()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
//将上面定义的view添加到UIView
func setupUI() {
backg