引用:https://blog.csdn.net/weixin_35676679/article/details/127841598
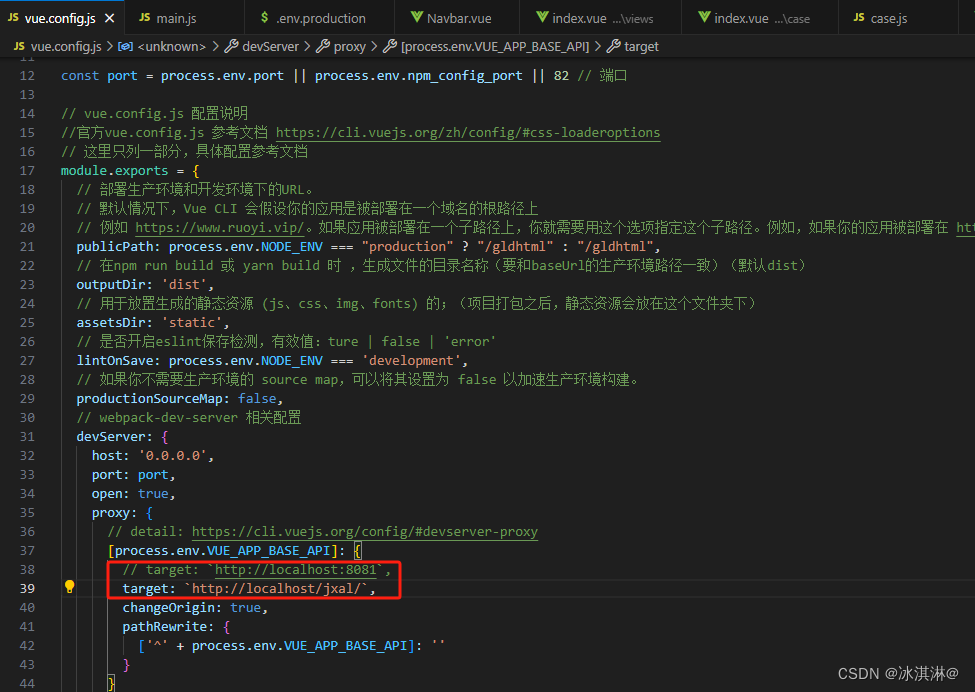
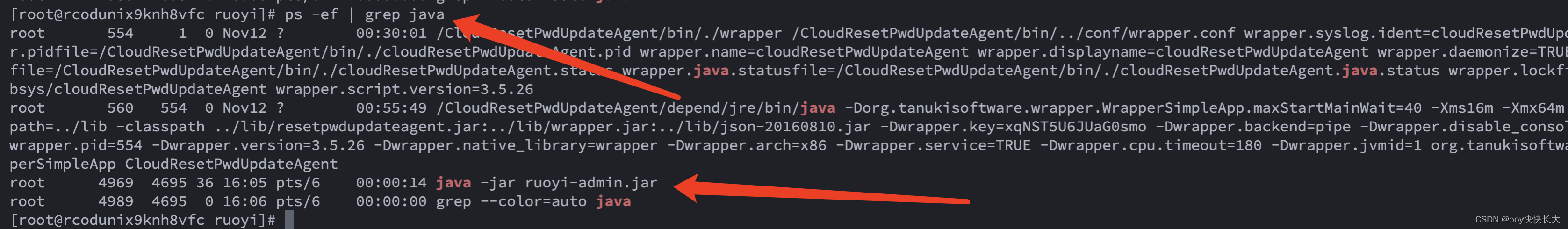
前后端部署,,一般用的是nginx和java,,,
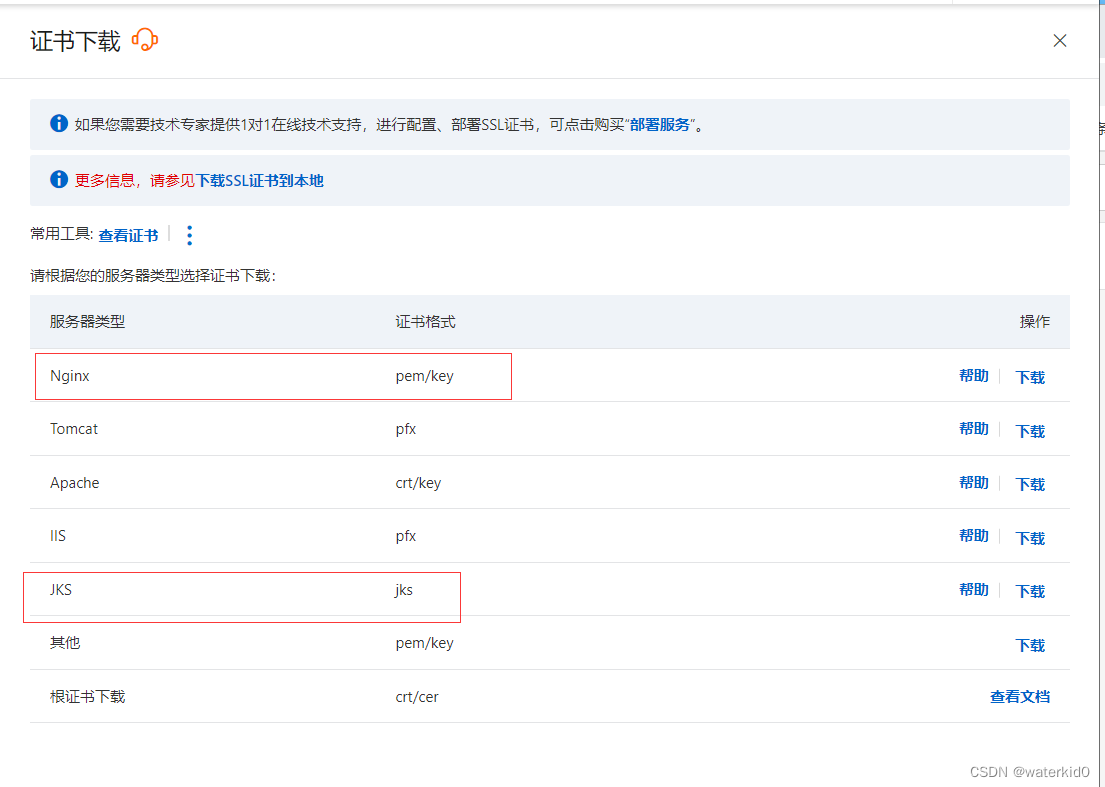
下载SSL证书:

java配置https
将证书配置到springboot中
server:
port: 5443 # https的端口
http:
port: 5050 # http的端口
ssl:
key-store: classpath:XXXX.pfx #类路径下的CA证书
key-store-password: 证书密码 #证书密码
配置Tomcat,,将http端口转发到https上:
@Configuration
public class TomcatConfig {
@Value("${server.http.port}")
private int httpPort;
@Value("${server.port}")
private int httpsPort;
@Bean
public TomcatServletWebServerFactory tomcatServletWebServerFactory(Connector connector) {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory() {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint securityConstraint = new SecurityConstraint();
securityConstraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
securityConstraint.addCollection(collection);
context.addConstraint(securityConstraint);
}
};
tomcat.addAdditionalTomcatConnectors(connector);
return tomcat;
}
@Bean
public Connector connector(){
Connector connector=new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setScheme("http");
//http端口
connector.setPort(httpPort);
connector.setSecure(true);
// https端口,即server.port
connector.setRedirectPort(httpsPort); //重定向到htts
return connector;
}
}
配置nginx的证书
server{
listen 443 ssl;
server_name 域名;
ssl_certificate 证书.pem;
ssl_certificate_key 证书.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location /{
# 前端位置
root /home/wechat/dist;
index index.html index.htm;
# 配置 history模式,刷新页面会404,,因为服务器没有正确的处理路由请求
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://127.0.0.1:8082/;
}
}
443 访问前端,,,转到后端,,,
遇到的问题:
- 前端上传图片端口,,和后端不是一个端口,,====》上传文件端口,request.getServerPort() 获取端口为什么是443 ,,不是后端的8082