最近遇到一个情况:
uniapp 写了一个H5 页面,挂在一个小程序上面,但是每次更新代码,新增新功能,总是有的用户看到的还是上一个版本的样式,前端打包的时候,已经在Uniapp项目的根目录下面新建了一个文件vue.config.js来控制:
vue.config.js
let filePath = 'static/js/'; // 默认文件路径
let TimeStamp = new Date().getTime(); // 时间戳
let version = '-v2.0.6-'
module.exports = {
configureWebpack: {
output: {
// filePath: 路径 name: 默认文件名 Version: 版本号 TimeStamp: 时间戳; 重构文件名
filename: `${
filePath}[name].${
version}${
TimeStamp}.js`,
chunkFilename: `${
filePath}[name].${
version}${
TimeStamp}.js`
},
},
devServer: {
}
}
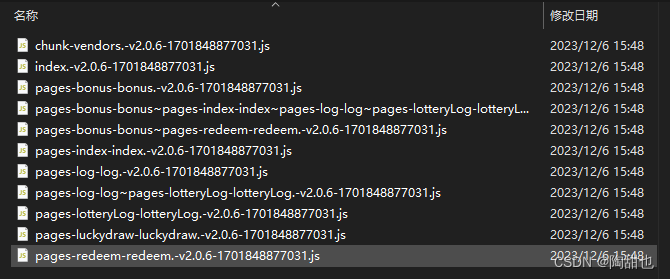
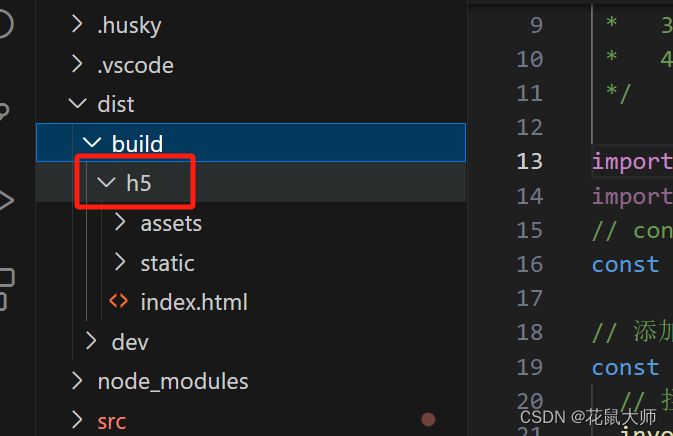
然后将项目打包,找到路径./static/js/,所有的js文件都是附带时间戳的,如下所示:

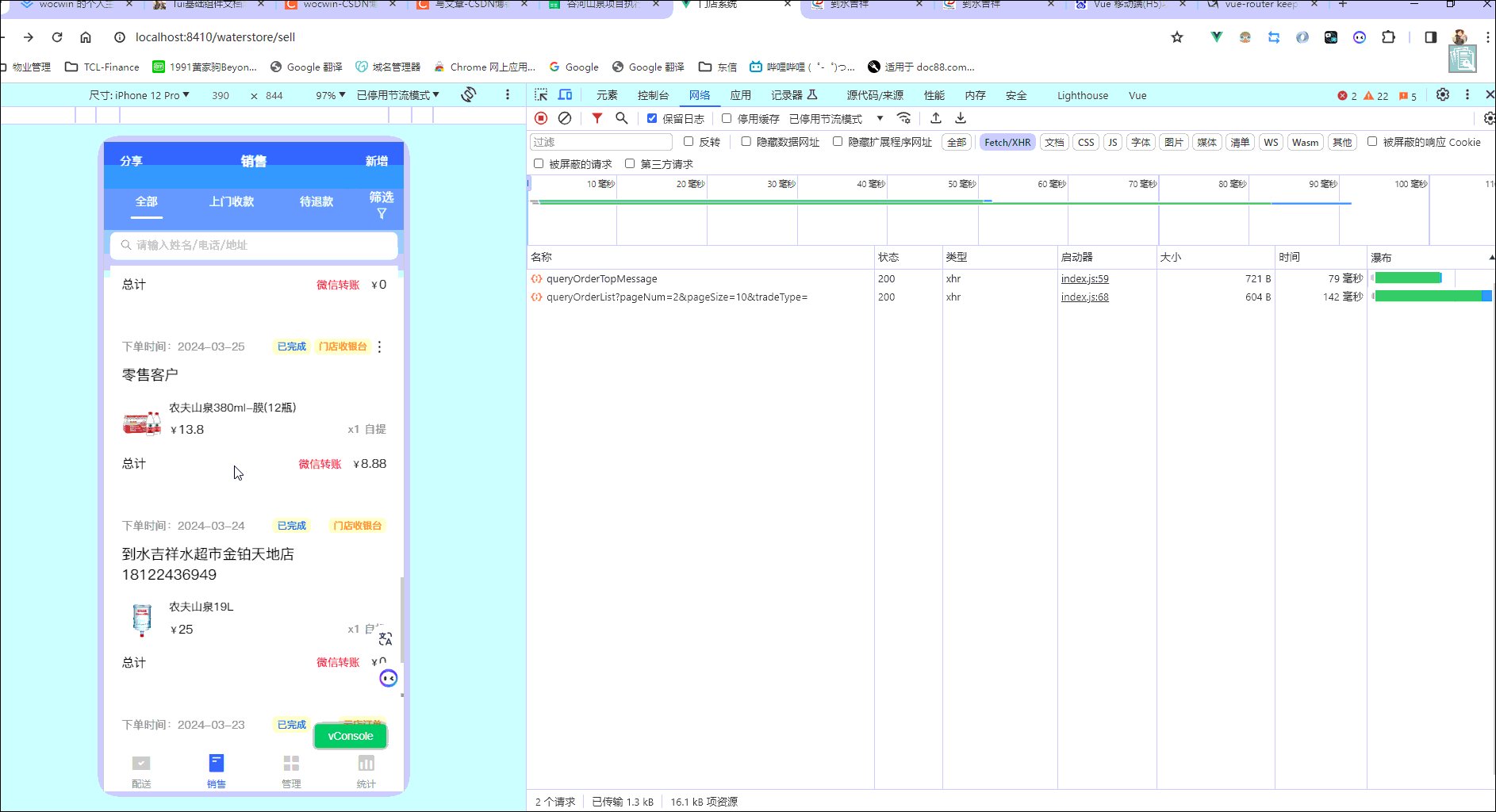
但是代码发布成功以后还有一些用户手机上还是上一个版本的样式:
于是考虑会不会是发布到服务器的时候配置不对:
于是就有了一下解决方式:
将打包好的uniapp项目部署到nignx,找到nignx的配置文件,配置如下内容禁用缓存。
location / {
add_header Cache-Control "no-cache, no-store, must-revalidate";
add_header Pragma "no-cache";
add_header Expires 0;
}
这样以后再没有出现过缓存问题造成的困扰


























![[多线程]线程安全问题再讨论 - volatile](https://img-blog.csdnimg.cn/direct/81bbe0991e5643efb80487124972fb3b.png)


![[软考中级]软件设计师-杂记重点](https://img-blog.csdnimg.cn/img_convert/c57f22b43f0966c943465d2065bd98c3.png)