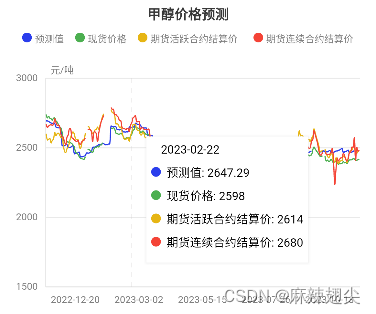
概述
graphic图表中提供了自定义tooltip的事件,可通过selections中on和clear配置手势选项和可识别设备,默认情况下tooltip需要双击隐藏,但这并不符合我们的需求。通过调研发现,若想实现tooltip隔几秒后隐藏,可通过StreamController向chart发送订阅流事件隐藏,这感觉更像是局部刷新

实现
import 'dart:async';
import 'package:flutter/material.dart';
class ChartWidget extends StatefulWidget {
const ChartWidget({
super.key});
@override
State<ChartWidget> createState() => _ChartWidgetState();
}
class _ChartWidgetState extends State<ChartWidget> {
LineChart? callBackValue;
//流Stream 控制器
final StreamController<LineChart?> _streamController = StreamController();
@override
void dispose() {
//销毁
_streamController.close();
super.dispose();
}
@override
void initState() {
super.initState();
//发送消息
_streamController.add(初始化数据);
}
Timer? _timer;
// tooltip几秒后自动消失
void _hideTooltip(value) {
// 如果已经有一个计时器在运行,取消它
_timer?.cancel();
// 启动一个新的计时器
_timer = Timer(const Duration(seconds: 3), () {
print('3秒后自动消失');
_streamController.add(value);
});
}
// 自定义tooltip
List<MarkElement> simpleTooltip(
Size size,
Offset anchor,
Map<int, Tuple> selectedTuples,
) {
_hideTooltip(图表数据);
// 自定义处理....
}
@override
Widget build(BuildContext context) {
// //接收消息
return StreamBuilder<LineChart?>(
//绑定Stream
stream: _streamController.stream,
builder: (BuildContext context, AsyncSnapshot<LineChart?> snapshot) {
if (snapshot.data == null) {
return const Center(
child: CircularProgressIndicator(),
);
}
// 返回chart组件
return SingleChildScrollView(
child: Center(
child: Column(
children: <Widget>[
Container(
padding: const EdgeInsets.fromLTRB(20, 40, 20, 5),
child: const Text(
'Group interactions',
style: TextStyle(fontSize: 20),
),
),
Container(
margin: const EdgeInsets.only(top: 10),
width: 450,
height: 200,
child: Chart(
// 手势事件交互流
gestureStream: StreamController<GestureEvent>.broadcast(),
// 将接收到的数据赋值给图表data
data: snapshot.data!,
// 其他配置....
tooltip: TooltipGuide(
renderer: simpleTooltip,
),
)
),
],
),
),
);
},
);
}
}
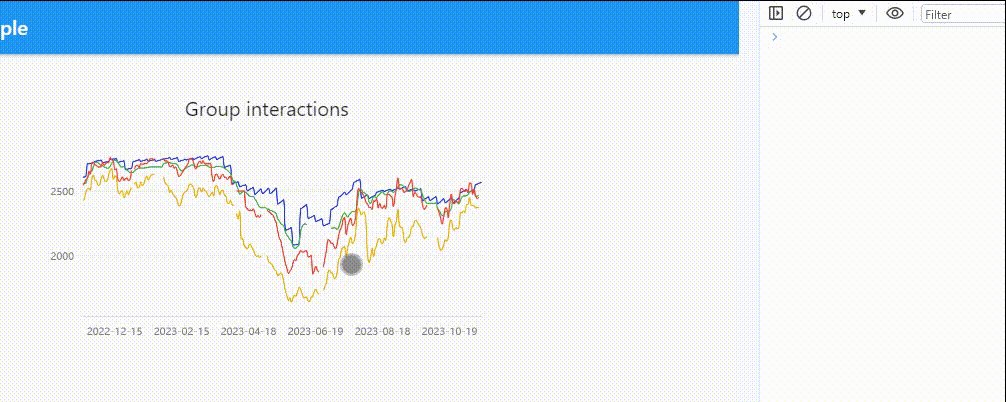
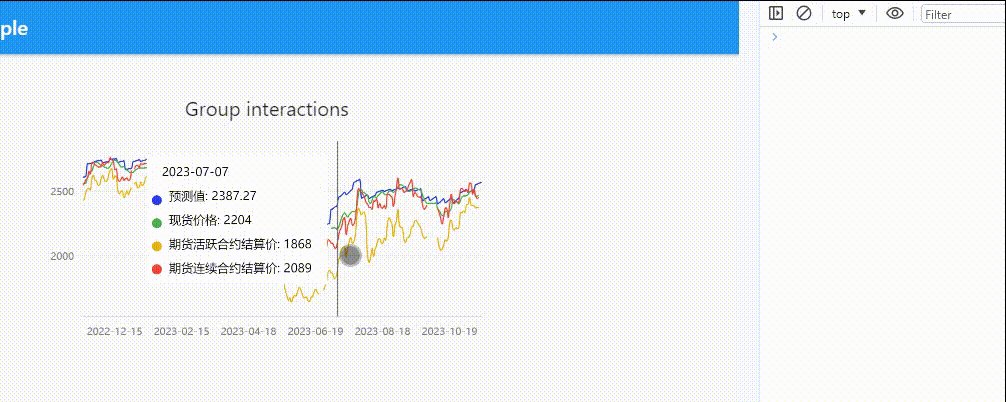
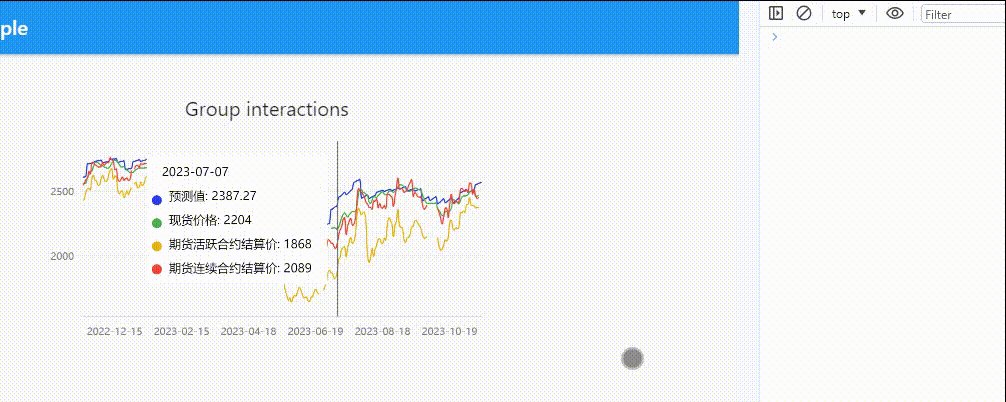
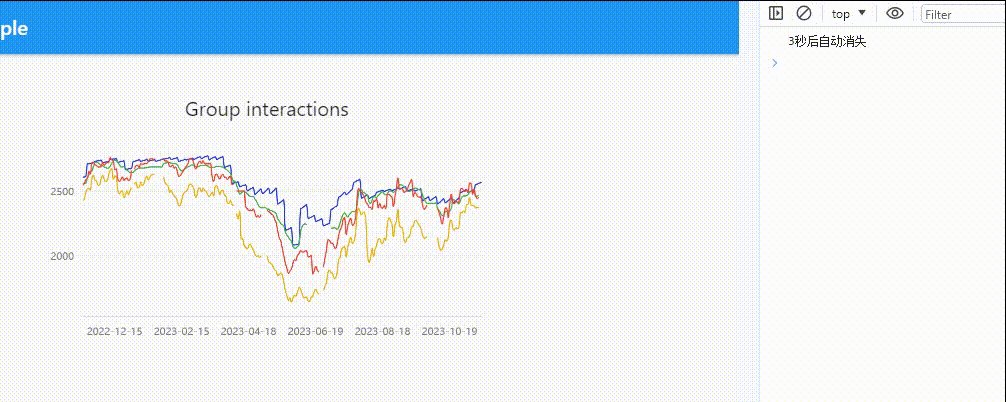
效果





























![[数据结构]HashSet与LinkedHashSet的底层原理学习心得](https://img-blog.csdnimg.cn/direct/4f8e9db9ae324052828db5cc6c3247da.png)