1、前端模块打包工具webpack
webpack 是 Webpack 的核心模块,webpack-cli 是 Webpack 的 CLI 程序,用来在命令行中调用 Webpack。webpack-cli 所提供的 CLI 程序就会出现在 node_modules/.bin 目录当中,我们可以通过 npx 快速找到 CLI 并运行它。npx webpack 会自动从 src/index.js 文件开始打包,然后根据代码中的模块导入操作,自动将所有用到的模块代码打包到一起。之后项目的根目录下多出了一个 dist 目录,我们的打包结果就存放在这个目录下的 main.js 文件中。
2、配置 Webpack 的打包过程
在项目的根目录src下添加一个 webpack.config.js,webpack.config.js 是一个运行在 Node.js 环境中的 JS 文件,也就是说我们需要按照 CommonJS 的方式编写代码,这个文件可以导出一个对象,我们可以通过所导出对象的属性完成相应的配置选项。
// ./webpack.config.js
import { Configuration } from 'webpack' //代码提示
/**
* @type {Configuration}
*/
const config = {
entry: './src/index.js',
//resolve 配置是帮助 Webpack 查找依赖模块的,通过 resolve 的配置,
//可以帮助 Webpack 快速查找依赖,也可以替换对应的依赖
output: {
filename: 'bundle.js'
path: path.join(__dirname, 'output')
},
//resolve.extensions是帮助 Webpack 解析扩展名的配置
resolve: {
extensions: ['.js', '.json', '.css'],
alias: {
src: path.resolve(__dirname, 'src'),
'@lib': path.resolve(__dirname, 'src/lib')
}
},
//
mode: 'development',
}
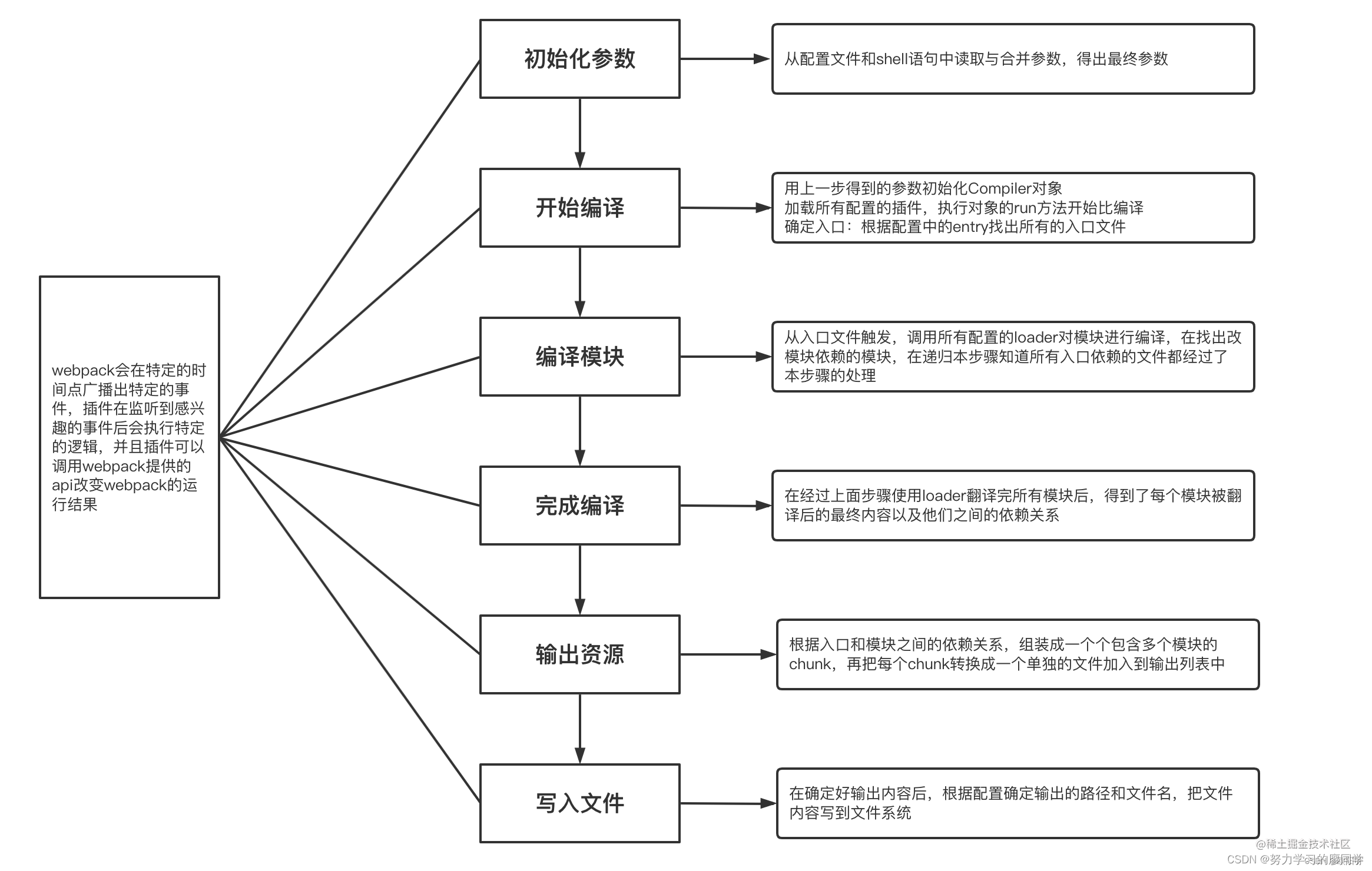
module.exports = config3、webpack 构建流程

4、loader原理
Loader本质就是一个函数,在该函数中对接收到的内容进行转换,返回转换后的结果。因为 Webpack 只认识 JavaScript,所以 Loader 就成了翻译官,对其他类型的资源进行转译的预处理工作。
sass-loader与less-loader将代码转换成css。postcss-loader将CSS文件自动添加浏览器前缀。css-loader :允许将css文件通过require的方式引入,并返回css代码,然后将 css 资源转为 CommonJS 的 JS 模块。style-loader将 CommonJS 模块生成一个 style 标签插入到最终的文档中。
use: ['style-loader', 'css-loader', 'postcss-loader']
file-loader 支持在 JS 模块中引入诸如 png、jpg、svg 等文本或二进制文件,并将文件写出到输出目录
url-loader 可以识别图片的大小,当文件小于给定的阈值时把图片转换成内联的base64 URL,这会减少小文件的 HTTP 请求数。如果文件大于该阈值,会自动的交给 file-loader 处理。
vue-loader是用于处理单文件组件。 script 块中的内容被作为 js 处理,对所有*.js 配置了 babel-loader。需要用 Vue 模板编译器编译 template,从而得到 render 函数。需要对<style scoped>中的 CSS 做后处理(post-process),该操作在 css-loader 之后但在 style-loader 之前
5、Plugin
Plugin就是插件,基于事件流框架Tapable,插件可以扩展 Webpack 的功能,基于发布订阅模式(类似于eventbus),在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的 API 改变输出结果。
Plugin从本质上来说,就是一个具有apply方法Javascript对象。apply 方法会被 webpack compiler 调用,并且在整个编译生命周期都可以访问 compiler 对象。
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler) {
compiler.hooks.run.tap(pluginName, (compilation) => {
console.log('webpack 构建过程开始!');
});
}
}
module.exports = ConsoleLogOnBuildWebpackPlugin;
- entry-option :初始化 option
- compile: 真正开始的编译,在创建 compilation 对象之前
- compilation :生成好了 compilation 对象
- make:从 entry 开始递归分析依赖,准备对每个模块进行 build
- after-compile: 编译 build 过程结束
- emit :在将内存中 assets 内容写到磁盘文件夹之前
- after-emit :在将内存中 assets 内容写到磁盘文件夹之后
- done: 完成所有的编译过程 - failed: 编译失败的时候
参考:谈谈你对Webpack的理解 - 掘金 (juejin.cn)
6、bable解释流程
参考:babel 处理流程管窥 - 知乎 (zhihu.com)
- 解析过程基于 @babel/parser 做词法分析、语法分析。词法分析将源程序解析成令牌流;语法分析将令牌流转换成 AST。
- 转换过程基于 @babel/traverse 遍历 AST,对节点进行添加、更新及移除等操作。此时插件将介入工作。
- 生成过程基于 @babel/generator 深度遍历 AST,将其转换成字符串形式的代码,并生成 source maps 源码映射。