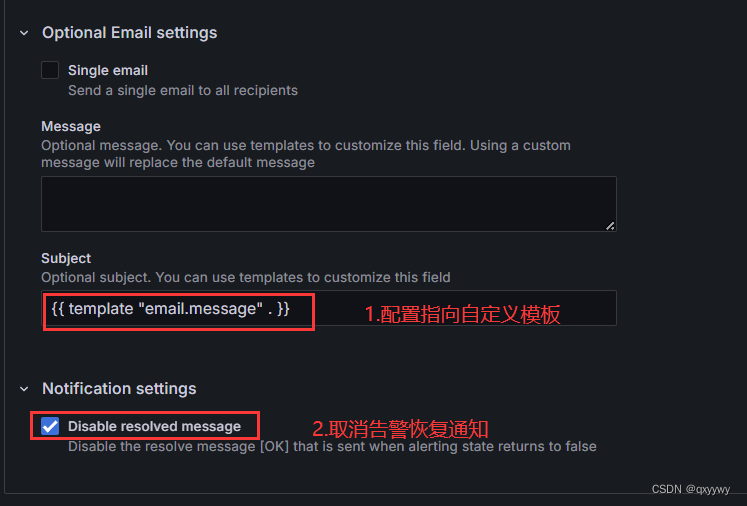
一、邮件告警

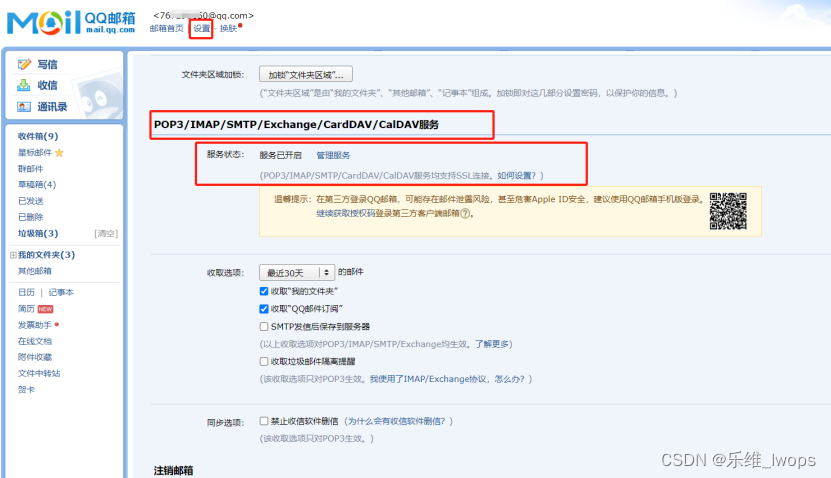
根据公司邮箱自行配置,电子邮件、用户账号密码填自己的邮箱账号密码
动作本次使用的默认的,如果为了更加美观可自行修改。
二、企业微信机器人告警
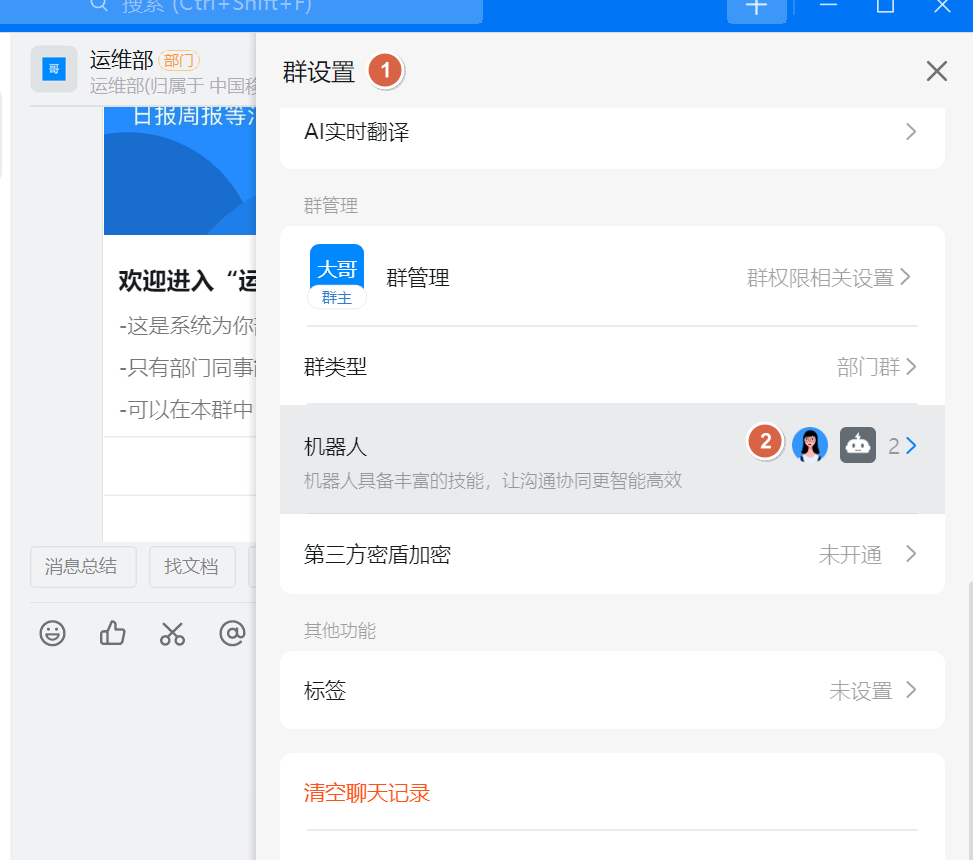
首先在企微上创建群聊,之后添加群聊机器人


将地址复制,后面用
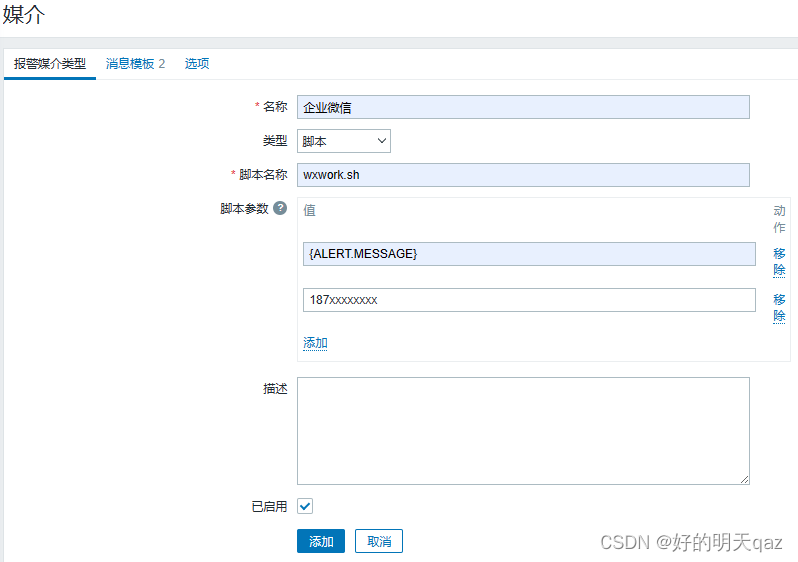
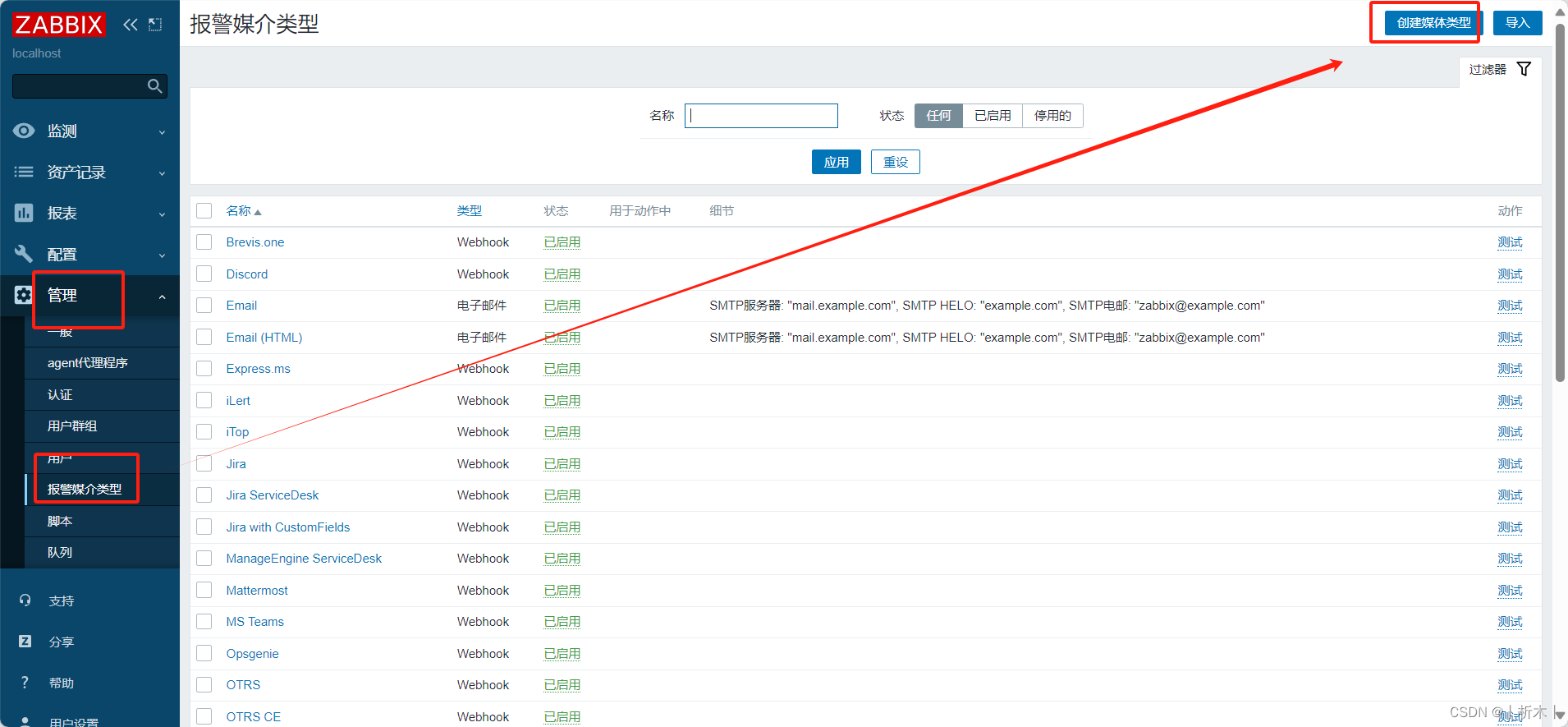
zabbix上新建webhook媒介
脚本内容如下:
var Wechat = {
token: null,
to: null,
message: null,
parse_mode: null,
sendMessage: function() {
var params = {
msgtype: "markdown",
chat_id: Wechat.to,
markdown: {
content:Wechat.message
},
disable_web_page_preview: true,
disable_notification: false
},
data,
response,
request = new HttpRequest(),
url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=自己的机器人的Key'
if (Wechat.parse_mode !== null) {
params['parse_mode'] = Wechat.parse_mode;
}
request.addHeader('Content-Type: application/json');
data = JSON.stringify(params);
// Remove replace() function if you want to see the exposed token in the log file.
Zabbix.log(4, '[Wechat Webhook] URL: ' + url.replace(Wechat.token, '<TOKEN>'));
Zabbix.log(4, '[Wechat Webhook] params: ' + data);
response = request.post(url, data);
Zabbix.log(4, '[Wechat Webhook] HTTP code: ' + request.getStatus());
Zabbix.log(4, '[Wechat Webhook] response: ' + response);
try {
response = JSON.parse(response);
}
catch (error) {
response = null;
Zabbix.log(4, '[Wechat Webhook] response parse error');
}
if (request.getStatus() !== 200 || response.errcode !== 0 || response.errmsg !== 'ok') {
if (typeof response.errmsg === 'string') {
throw response.errmsg;
}
else {
throw 'Unknown error. Check debug log for more information.'
}
}
}
}
try {
var params = JSON.parse(value);
if (typeof params.Token === 'undefined') {
throw 'Incorrect value is given for parameter "Token": parameter is missing';
}
Wechat.token = params.Token;
if (['Markdown', 'HTML', 'MarkdownV2'].indexOf(params.ParseMode) !== -1) {
Wechat.parse_mode = params.ParseMode;
}
Wechat.to = params.To;
Wechat.message = params.Subject + '\n' + params.Message;
Wechat.sendMessage();
return 'OK';
}
catch (error) {
Zabbix.log(4, '[Wechat Webhook] notification failed: ' + error);
throw 'Sending failed: ' + error + '.';
}消息模板:
告警:
## 【海目星监控平台告警信息❌】
------------------
##### <font color="#FF0000">【故障】{TRIGGER.NAME} </font>
------------------
##### <font color="#FF0000">【故障发生时间】</font>:{EVENT.DATE} {EVENT.TIME}
##### <font color="#FF0000">【告警级别】</font>:{TRIGGER.SEVERITY}
##### <font color="#FF0000">【故障前状态】</font>:{ITEM.LASTVALUE}
##### <font color="#FF0000">【故障主机IP】</font>:{HOST.IP}
##### <font color="#FF0000">【故障主机名】</font>:{HOST.NAME}
##### <font color="#FF0000">【故障时长】</font>:{EVENT.AGE}
##### <font color="#FF0000">【故障是否确认】</font>:{EVENT.ACK.STATUS}
-------------------
##### <font color="#F56C6C">事件状态:{EVENT.STATUS}</font>
恢复:
## 【海目星监控平台恢复信息✅】
------------------
##### <font color="#67C23A">【故障】{TRIGGER.NAME} 已经恢复 </font>
------------------
##### <font color="#02b340">【故障恢复时间】</font>:{EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME}
##### <font color="#02b340">【告警级别】</font>:{TRIGGER.SEVERITY}
##### <font color="#02b340">【故障前状态】</font>:{ITEM.LASTVALUE}
##### <font color="#02b340">【故障主机IP】</font>:{HOST.IP}
##### <font color="#02b340">【故障主机名】</font>:{HOST.NAME}
##### <font color="#02b340">【故障时长】</font>:{EVENT.AGE}
##### <font color="#02b340">【故障是否确认】</font>:{EVENT.ACK.STATUS}
------------------
##### <font color="#F56C6C">事件状态:{EVENT.STATUS}</font>
更新:
## 【Zabbix监控平台故障更新信息⚠】
------------------
##### <font color="#67C23A"> 【故障】{USER.FULLNAME} 已经确认故障原因 </font>
------------------
##### <font color="#FF0000">【故障确认时间】</font>:{ACK.DATE} {ACK.TIME}
##### <font color="#FF0000">【告警级别】</font>:{TRIGGER.SEVERITY}
##### <font color="#FF0000">【故障前状态】</font>:{ITEM.LASTVALUE}
##### <font color="#FF0000">【故障主机IP】</font>:{HOST.IP}
##### <font color="#FF0000">【故障主机名】</font>:{HOST.NAME}
##### <font color="#FF0000">【故障时长】</font>:{EVENT.AGE}
##### <font color="#FF0000">【故障原因】</font>:{ACK.MESSAGE}
##### <font color="#FF0000">【故障是否确认】</font>:{EVENT.ACK.STATUS}✅
------------------
##### <font color="#F56C6C">事件状态:{EVENT.STATUS}</font>保存后,可自行模拟故障告警,
前提是在用户设置-配置中先设置好报警媒介:


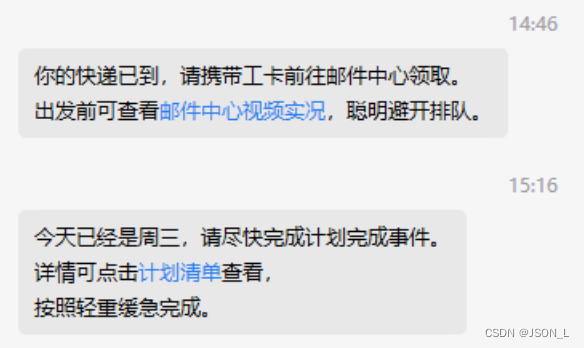
查看邮件和企微的告警信息
邮件:

企微: