函数签名:
build函数是一个成员函数,必须属于一个标记为@Component或其子类的类中,同时不带参数。返回类型:
build函数必须返回一个 ArkTS 组件类型 (Element),用于表示要呈现为用户界面的组件。可以是一个叶子组件,也可以是一个容器组件(一个包含其他组件的父组件)。使用 JSX 语法:在
build函数中可以使用与 React 中类似的 JSX 语法来构建组件树,这使得代码更易于编写和阅读。@State 属性:在类中,可能会使用
@State属性来跟踪和管理组件的状态,而build函数中也可以使用这些状态来创建用户界面。@Props 属性:在 ArkTS 中,可以使用
@Props来定义组件的属性(Props)。在build函数中可以使用这些属性来生成用户界面。子组件:一个组件可以包含多个子组件,这些子组件在父组件的
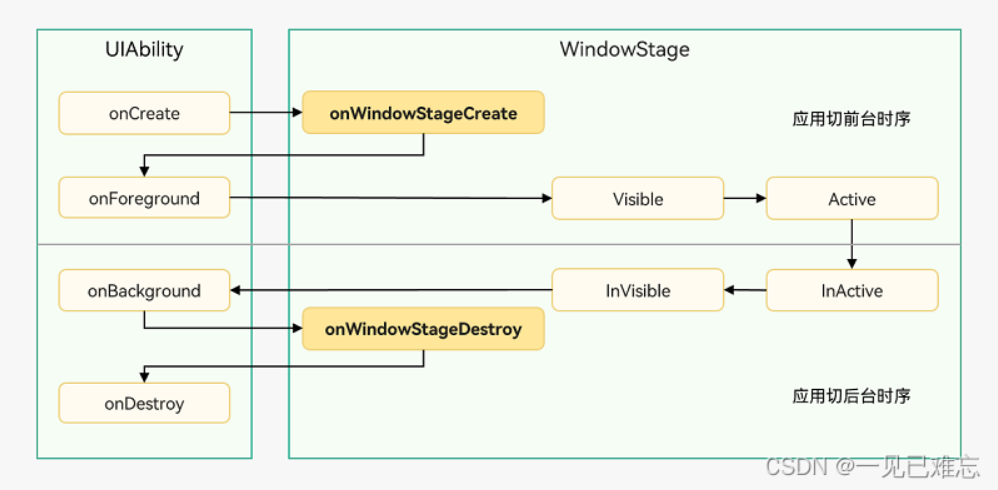
build函数中可以使用嵌套的 JSX 语法来构造。生命周期函数: 组件可以通过使用一系列的生命周期函数来管理自身的状态和行为,比如
onCreate,onUpdate等事件。这些函数都是标准的 JavaScript 函数,具体的生命周期函数可以根据组件的实际需求在合适的地方使用。
函数——自制函数(c++)
2023-12-04 16:12:36 27 阅读