除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
下面我们注册一个全局指令 v-focus, 该指令的功能是在页面加载时,元素获得焦点:
<body>
<div class="app">
<span>页面载入时,input元素自动获取焦点:</span>
<input v-focus type="text">
</div>
<script>
// 注册一个全局自定义指令 v-focus
Vue.directive('focus',{
// 当绑定元素插入到 DOM 中。
inserted(el){
el.focus()
}
})
// 创建根实例
new Vue({
el:'.app',
})
</script>
</body>
我们也可以在实例使用 directives 选项来注册局部指令,这样指令只能在这个实例中使用:
<body>
<div class="app">
<span>页面载入时,input元素自动获取焦点:</span>
<input v-focus type="text">
</div>
<script>
new Vue({
el:'.app',
directives:{
focus:{
inserted(el){
console.log(el);
el.focus()
}
}
}
})
</script>
</body>
效果图

钩子
钩子函数
指令定义函数提供了几个钩子函数(可选):
- bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
<style>
p{
width: 100px;
height: 50px;
background-color: palegreen;
}
.isHasBorder{
border: 2px solid rebeccapurple;
}
</style>
<a v-bind:href="url">我是绑定的a链接</a>
<p v-bind:class="{isHasBorder:hasBorder}"></p>
<script> new Vue({
el:'.app',
data() {
return {
url:'www.baidu.cmo',
hasBorder: false
}
}
})
</script>


- inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
- update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数参数
钩子函数的参数有:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括 v- 前缀。
- value: 指令的绑定值, 例如: v-my-directive=“1 + 1”, value 的值是 2。
- oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression: 绑定值的表达式或变量名。 例如 v-my-directive=“1 + 1” , expression 的值是 “1 + 1”。
- arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 “foo”。
- modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
<body>
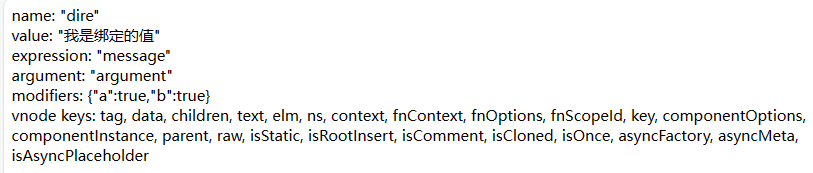
<div id="app" v-dire:argument.a.b="message">
</div>
<script>
Vue.directive('dire', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#app',
data: {
message: '我是绑定的值'
}
})
</script>
</body>
 有时候我们不需要其他钩子函数,我们可以简写函数,如下格式:
有时候我们不需要其他钩子函数,我们可以简写函数,如下格式:
Vue.directive(‘runoob’, function (el, binding) {
// 设置指令的背景颜色
el.style.backgroundColor = binding.value.color
})
指令函数可接受所有合法的 JavaScript 表达式,以下实例传入了 JavaScript 对象:
<body>
<div id="app">
<div v-zhi="{color:'pink',text:'你好'}"></div>
</div>
<script>
Vue.directive('zhi', function(el,binding){
console.log(el);
el.innerHTML = binding.value.text
el.style.backgroundColor=binding.value.color
})
new Vue({
el: '#app',
})
</script>
</body>