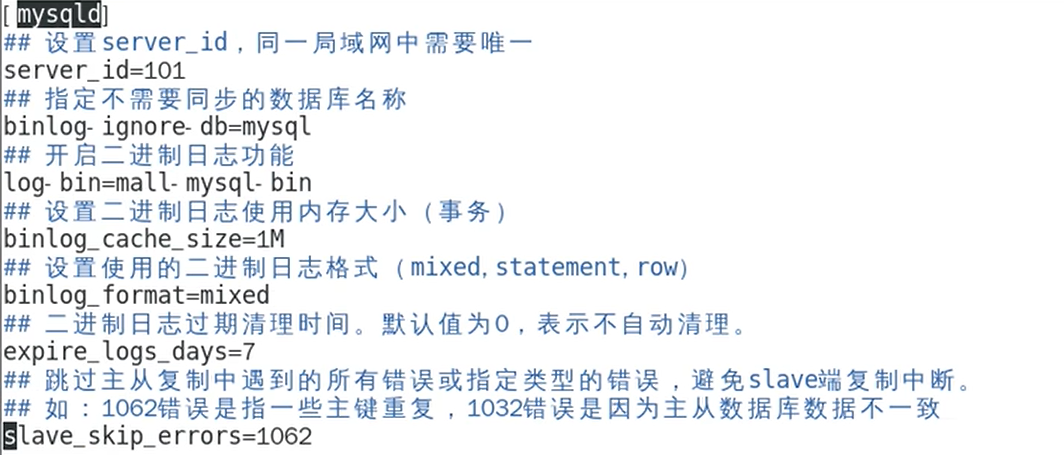
1、less-简介
- less是一个CSS预处理器,Less文件后缀是.less。扩充了CSS语言,使CSS具备一定的逻辑性、计算能力
- 注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件
- VS code插件:Easy LESS,保存less文件后自动生产对应的CSS文件

2、less体验
less文件
.father {
color: red;
width: (68 / 37.5rem);
.son {
height: (29 / 37.5rem);
}
}自动生成css文件
.father {
color: red;
width: 1.81333333rem;
}
.father .son {
height: 0.77333333rem;
}
2.1 less-注释
注释:
- 单行注释
- 语法:// 注释内容
- 快捷键:ctrl + /
- 注意:单行注释没办法生成css
- 快注释
- 语法:/* 注释内容*/
- 快捷键:shift + alt + A
// 单行注释
/*
这是块注释
允许换行
*/2.2 less-运算
运算:
- 加、减、乘直接书写计算表达式
- 除法需要添加 小括号 或 .
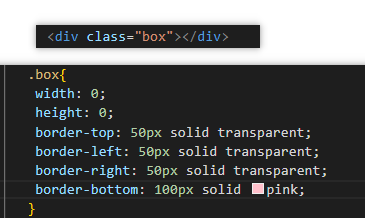
.box {
width: 100 + 20px;
width: 100 - 80px;
width: 100 * 2px;
// 除法 / → (计算表达式) 或 ./ → 推荐()
width: (68 / 37.5rem);
width: 29 ./ 37.5rem;
// 如果表达式有多个单位,最终css里面以第一个单位为准
height: (29px / 37.5rem);
}2.3 less-嵌套
作用:快速生成后代选择器

.father {
color: red;
.son {
width: 200px;
a {
color: green;
// & 表示的是当前选择器,代码写到谁的大括号里面就表示谁 → 不会生成后代选择器
// 应用:配合hover伪类或nth-child结构伪类使用
&:hover {
color: blue;
}
}
// a:hover {
// color: orange;
// }
}
}2.4 less-变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
- 定义变量:@变量名:数据;
- 使用变量:CSS属性:@变量名;

// 1. 定义变量
@myColor: green;
// 2. 使用变量
div {
color: @myColor;
}
p {
background-color: @myColor;
}
a {
color: @myColor;
}2.5 less-导入
作用:导入less公共样式文件
语法:导入:@import "文件路径";
提示:如果是less文件可以省略后缀
![]()
@import "./08-less-体验.less";
@import "./09-less-注释";2.6 less-导出
写法:在less文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /

// out: ./mycss/index.css
// out: ./css/
// out: ./index.css2.7 less-禁止导出
写法:在less文件第一行添加:// out: false
![]()






























![[python]基于opencv实现的车道线检测](https://img-blog.csdnimg.cn/direct/8ec3bf45b4f04ab8b7fedc054c530b39.jpeg)






![c++中的char[] ,char* ,string三种字符串变量转化的兼容原则](https://img-blog.csdnimg.cn/direct/a78824b1146745c687e96a4f39bdf862.png)