Filter Options in Select Field
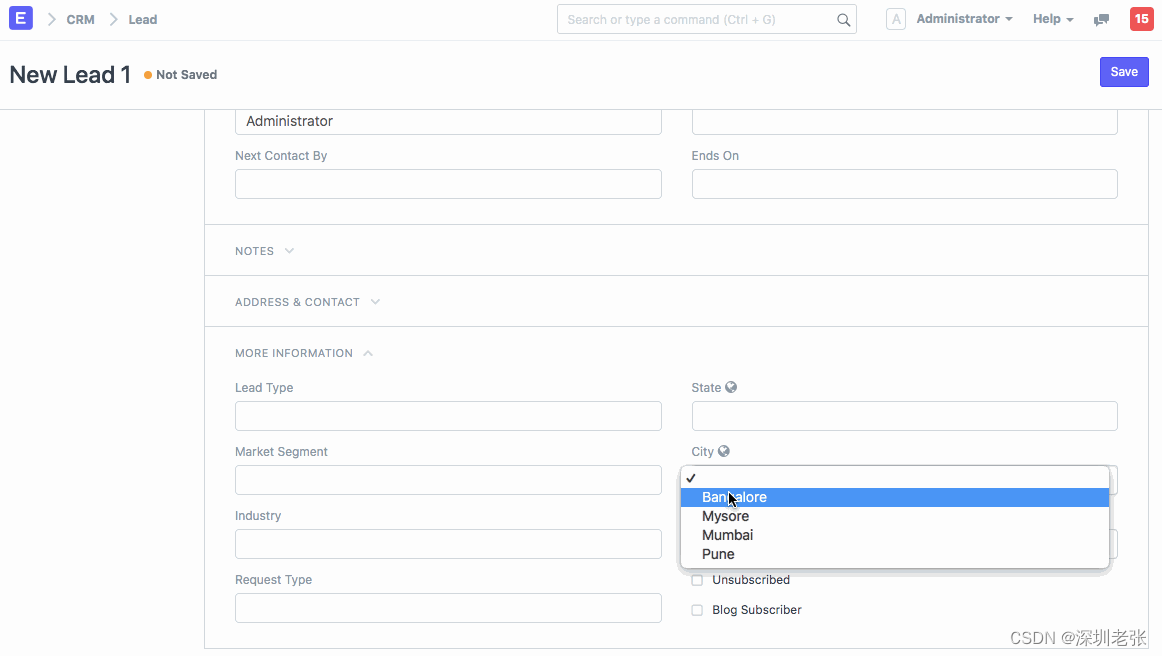
假设有两个下拉字段State和City。邦有两个值卡纳塔克邦和马哈拉施特拉邦,城市有四个值,班加罗尔,迈索尔,孟买和浦那。如果希望根据State中选择的值过滤City中的选项,可以编写如下所示的自定义脚本。
frappe.ui.form.on("Lead", "state", function(frm) {
if(frm.doc.state == "Karnataka")
{
set_field_options("city", ["Bangalore","Mysore"])
}
else if(frm.doc.state == "Maharashtra")
{
set_field_options("city", ["Mumbai","Pune"])
}
else if(frm.doc.state == "")
{
set_field_options("city", ["","Bangalore","Mysore","Mumbai","Pune"])
}
});