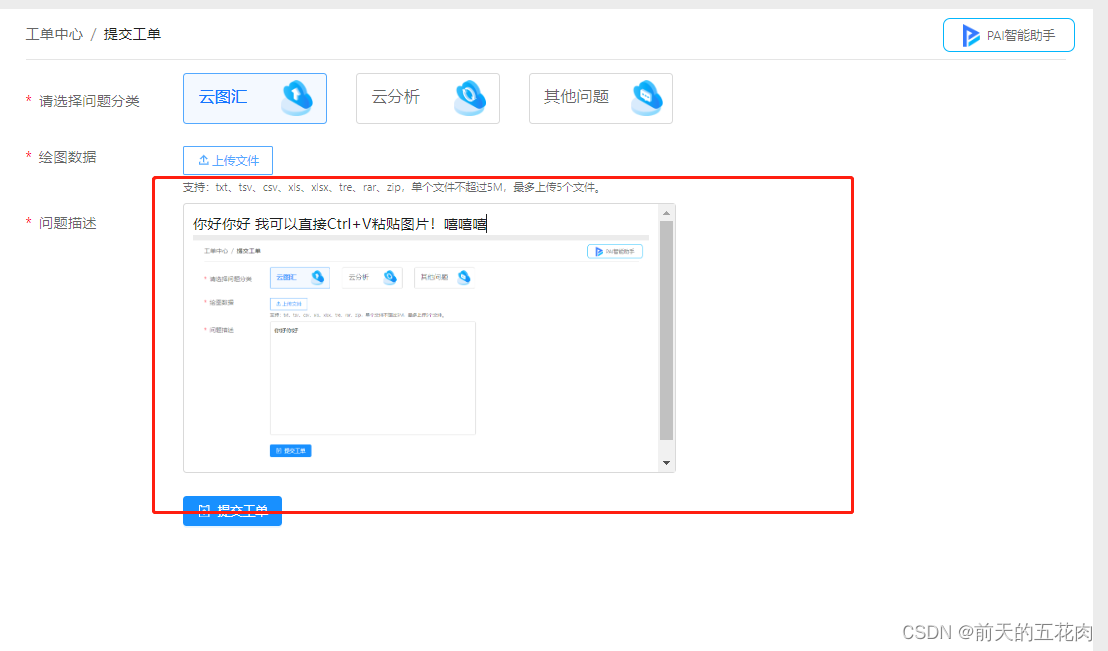
有很多 Web 编辑器支持直接复制粘贴图片,记录一下这种效果是怎么实现的
拿到粘贴板上的 image file 对象
document.querySelector('textarea').addEventListener('paste', e => {
const file = Array.from(e.clipboardData.items)
.find(v => v.type.includes('image'))
?.getAsFile()
})
从 paste 事件的 ClipboardEvent 对象上可以拿到。这里得到的 file 和 <input type="file" /> 上传选择文件得到的 file 对象一样。
拿到 file 之后就可以做其他操作如上传到服务器,得到 url 链接等
上传图片
通常需要将拿到的图片文件上传到图床或自己的图片服务器上。
function uploadFile(file) {
return new Promise(resolve => {
setTimeout(() => resolve(URL.createObjectURL(file)), 1000)
})
}
const url = await uploadFile(file)
插回输入框
将上传得到的 image url 插入到输入框光标位置
const insert = `` // img markdown 语法
const { target } = e
const before = target.value.substr(0, target.selectionStart)
const after = target.value.substr(target.selectionEnd)
target.value = before + insert + after
const cursorPosition = (before + insert).length
target.setSelectionRange(cursorPosition, cursorPosition) // 设置光标位置
完整代码如下:
document.querySelector('textarea').addEventListener('paste', async e => {
// 拿到粘贴板上的 image file 对象
const file = Array.from(e.clipboardData.items)
.find(v => v.type.includes('image'))
?.getAsFile()
// 上传到图床服务器拿到 image web url
const url = await uploadFile(file)
// 将 url 插入到输入框光标处
const insert = `` // img markdown 语法
const { target } = e
const before = target.value.substr(0, target.selectionStart)
const after = target.value.substr(target.selectionEnd)
target.value = before + insert + after
const cursorPosition = (before + insert).length
target.setSelectionRange(cursorPosition, cursorPosition)
})
function uploadFile(file) {
return new Promise(resolve => {
setTimeout(() => resolve(URL.createObjectURL(file)), 1000)
})
}
你可以在这里查看运行示例:
https://code.juejin.cn/pen/7309685835798937610
觉得不错,点点小赞:)